Contents
Playground
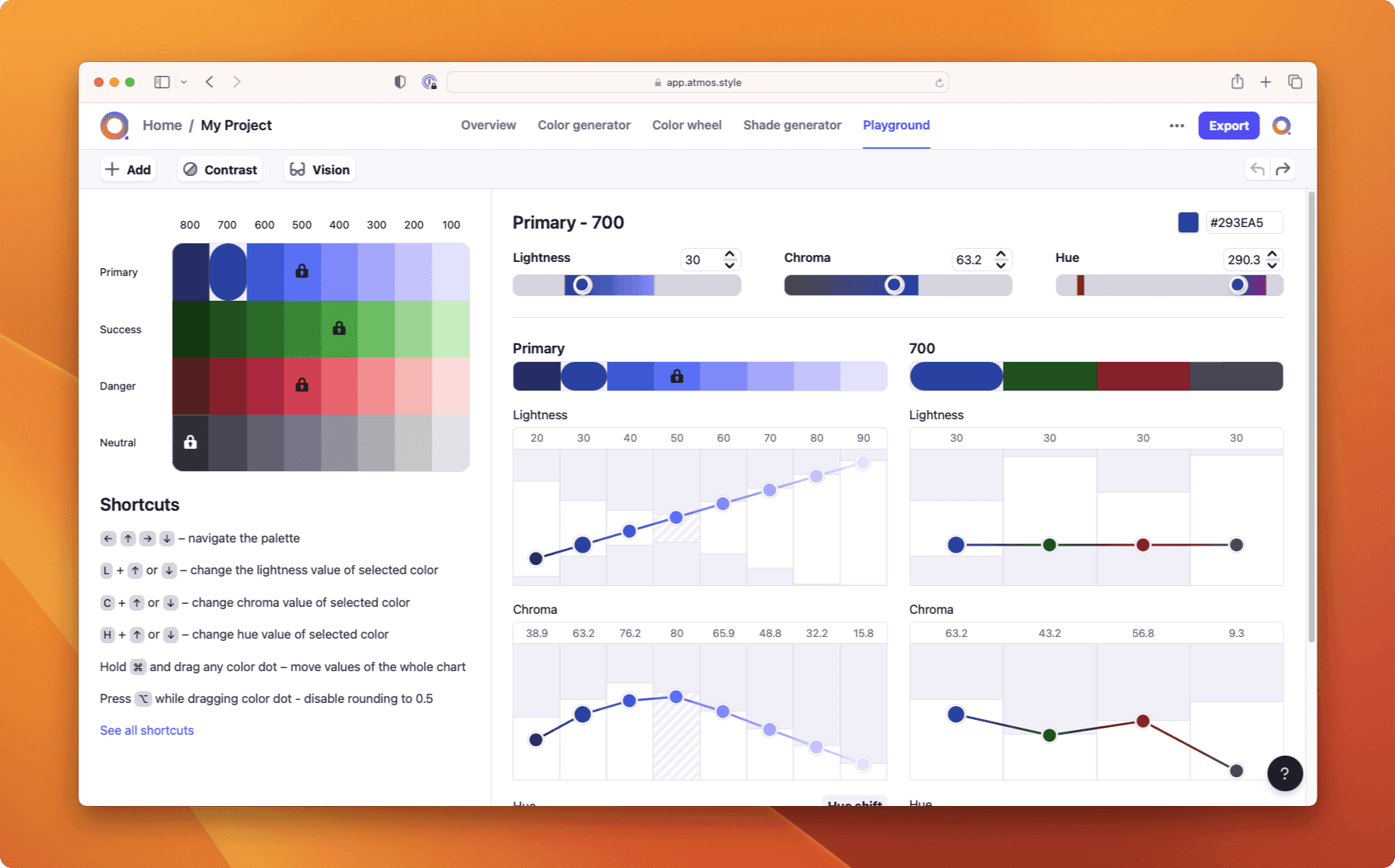
The playground editor visualizes colors in CIELAB color space. It is best used for fine-tuning colors and creating shades.

Terminology
Color family - Color families are the Blues, Greens, and Reds that you have in your palette. Each color contains multiple shades.
Shades - Shades are swathes with similar lightness. Those are the Blue - 400, Blue - Dark. Each shade consists of multiple swatches from different colors.
Swatch - Swatch is a singular block inside the palette. It consists of Lightness, Chroma, and Hue. Each swatch is named after the Color family and Shade is it placed in.
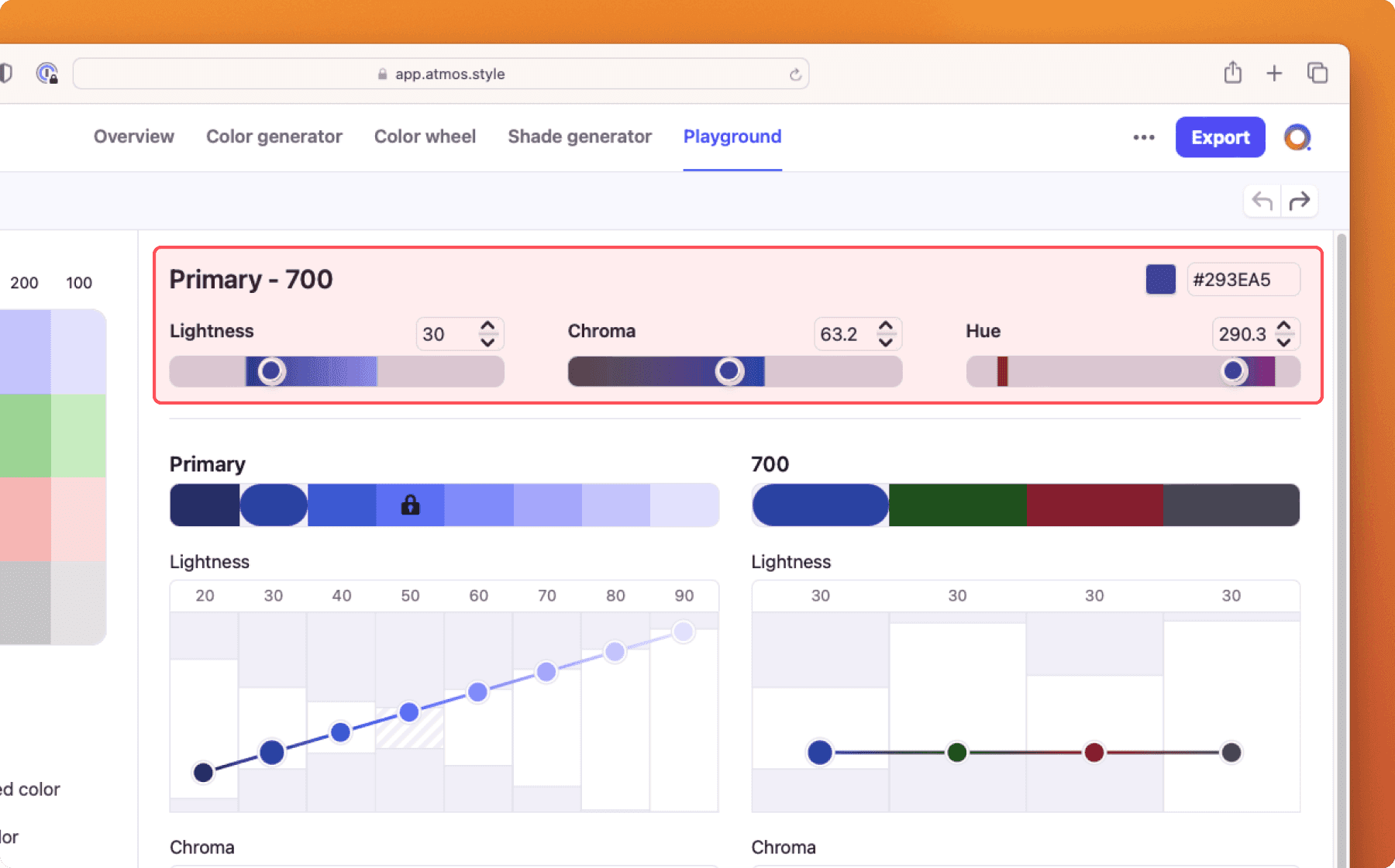
Selected swatch
This section shows values for the currently selected swatch in the palette.
You can edit the Lightness, Chroma, and Hue values using the sliders (the greyed-out parts indicate non-existent colors).
In the top right corner, you can copy or paste a HEX code.

Charts
Charts visualize Lightness, Chroma, and Hue values for the selected colors. Using these charts you can create smooth transitions across the shades, or just make sure that all the values are the same.
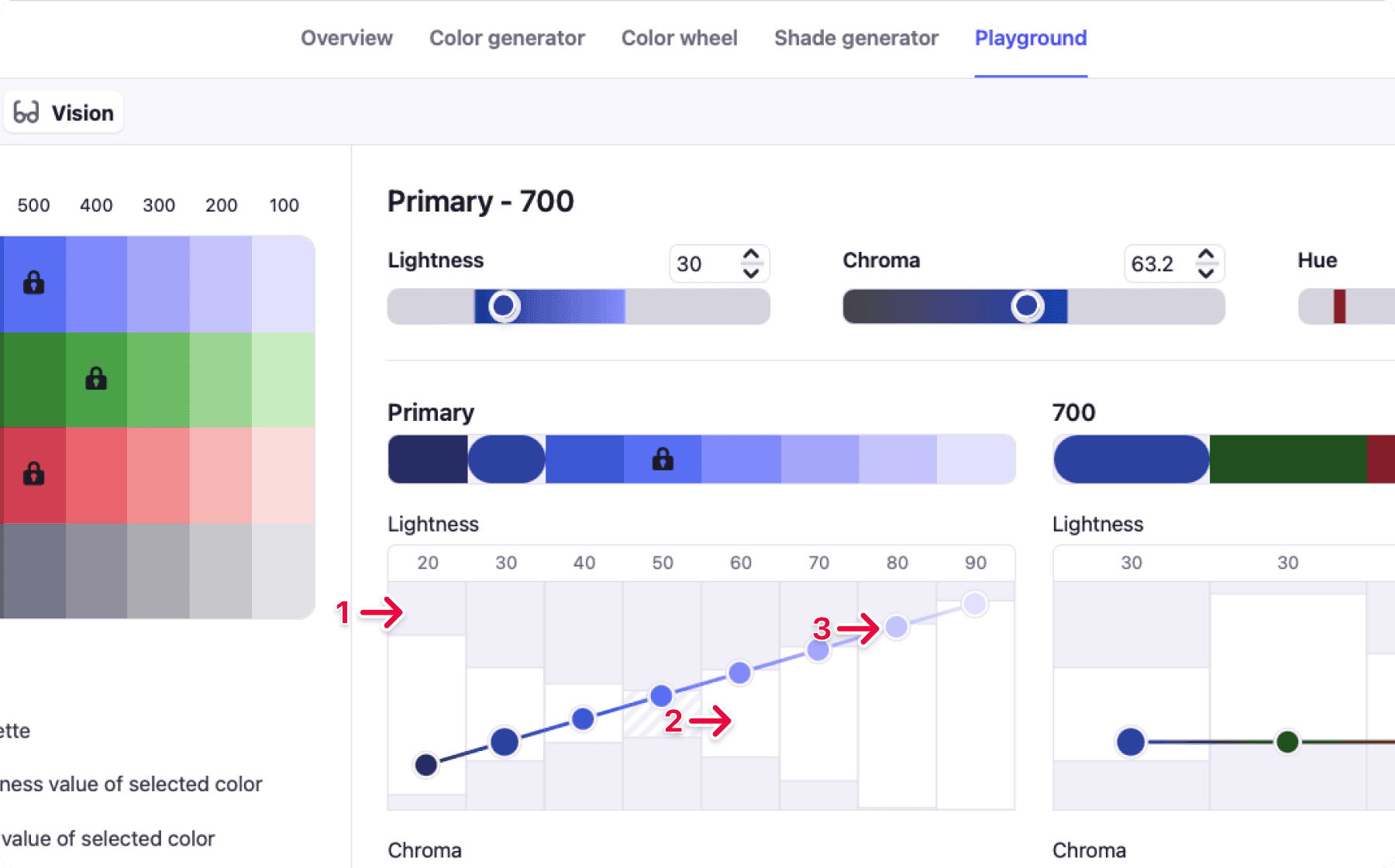
Each chart column is made up of:
- Limit - This area is shows the non-existent colors
- Avaliable colors - You can move the dot anywhere in this space.
- Color dot - The current value, just drag it to the desired value.

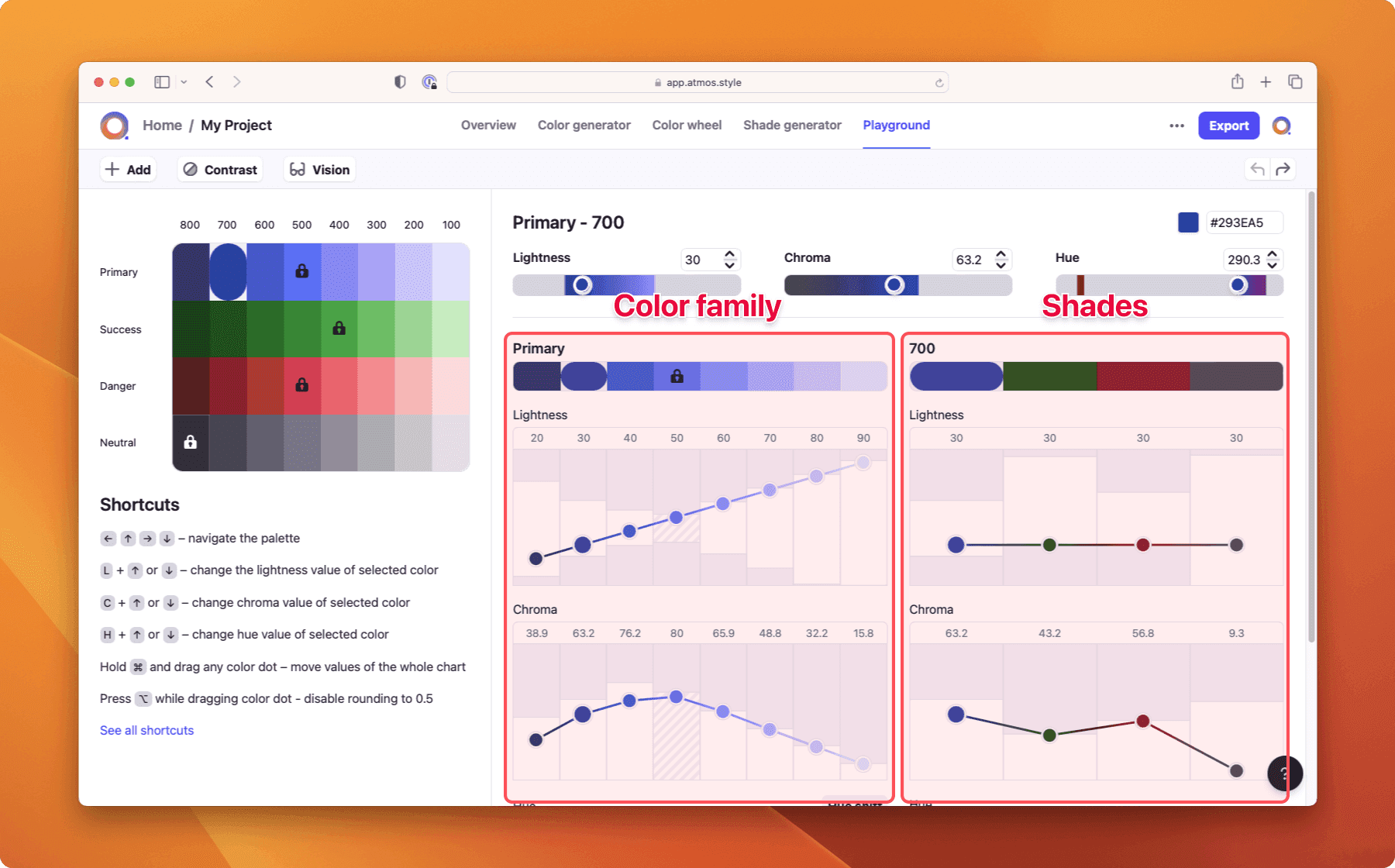
Chart types
The playground visualizes your palette in two types of charts:
- Color family - These charts compare the selected color to other shades of the same color family. This helps with creating smooth transitions between shades.
- Shades - The charts compare the selected color to other color families. The lightness values should be close to each other so that the shades have the same contrast.

Palette
The palette stores all your swatches. When you select a swatch it is visualized in the Playground.
You can change the order of shades and colors by hovering on their name and dragging the handle that shows up. Clicking on the color or shade name lets you rename it.

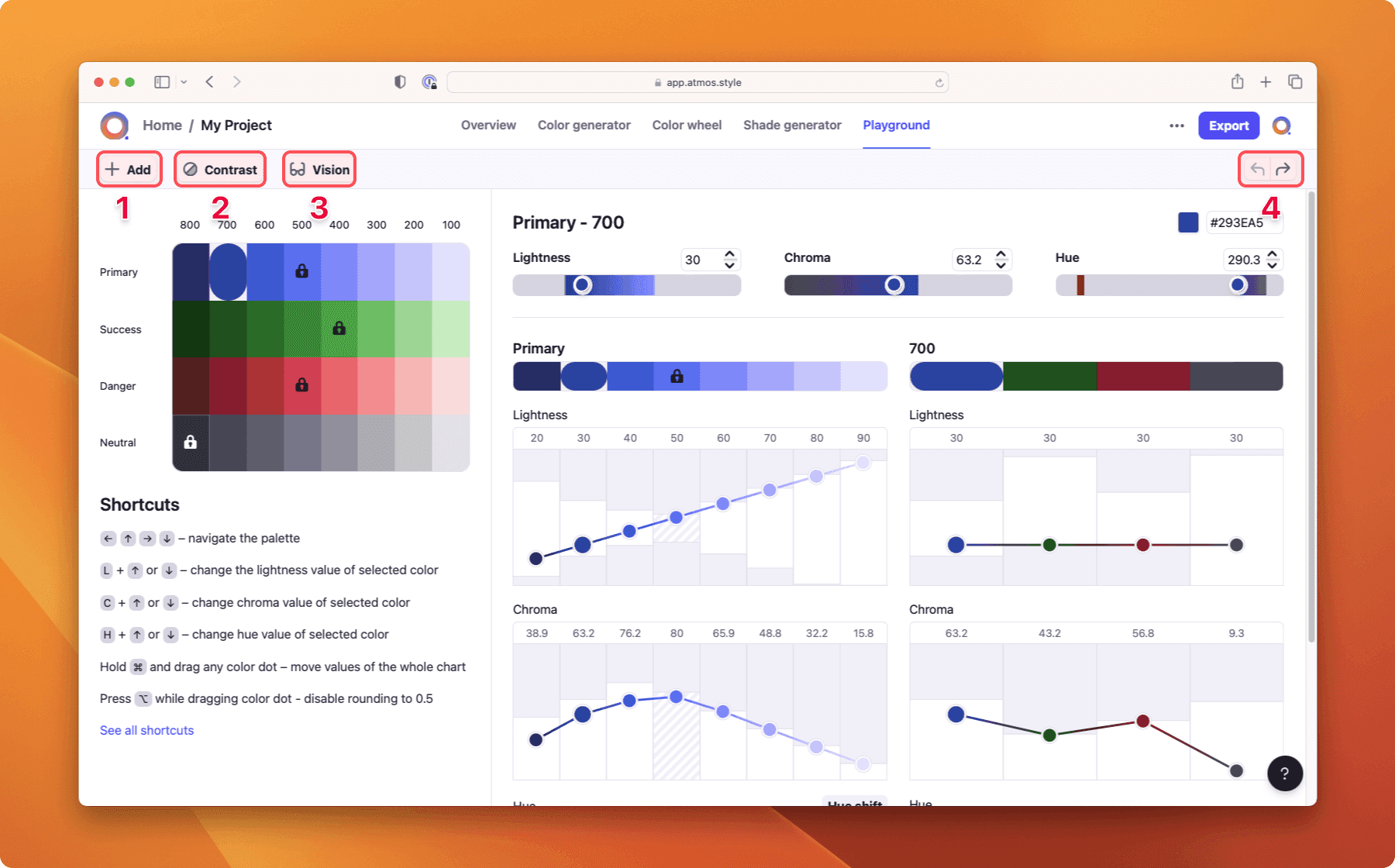
- Add color or shade
- Color contrast
- Color vision simulator
- Undo / Redo
Limits (non-existent colors)
You may encounter a case where limits prevent you from reaching your desired value. This happens because the combination of Lightness, Chroma, and Hue wouldn't be able to produce a color that exists in the RGB color space.
To get to your desired values we recommend decreasing chroma or lightness, setting the desired value, and increasing the value previously decreased (note that it probably won't be possible to go back to the same value as before because of the limits)
Last updated December 2022
Create your palette for
free in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free