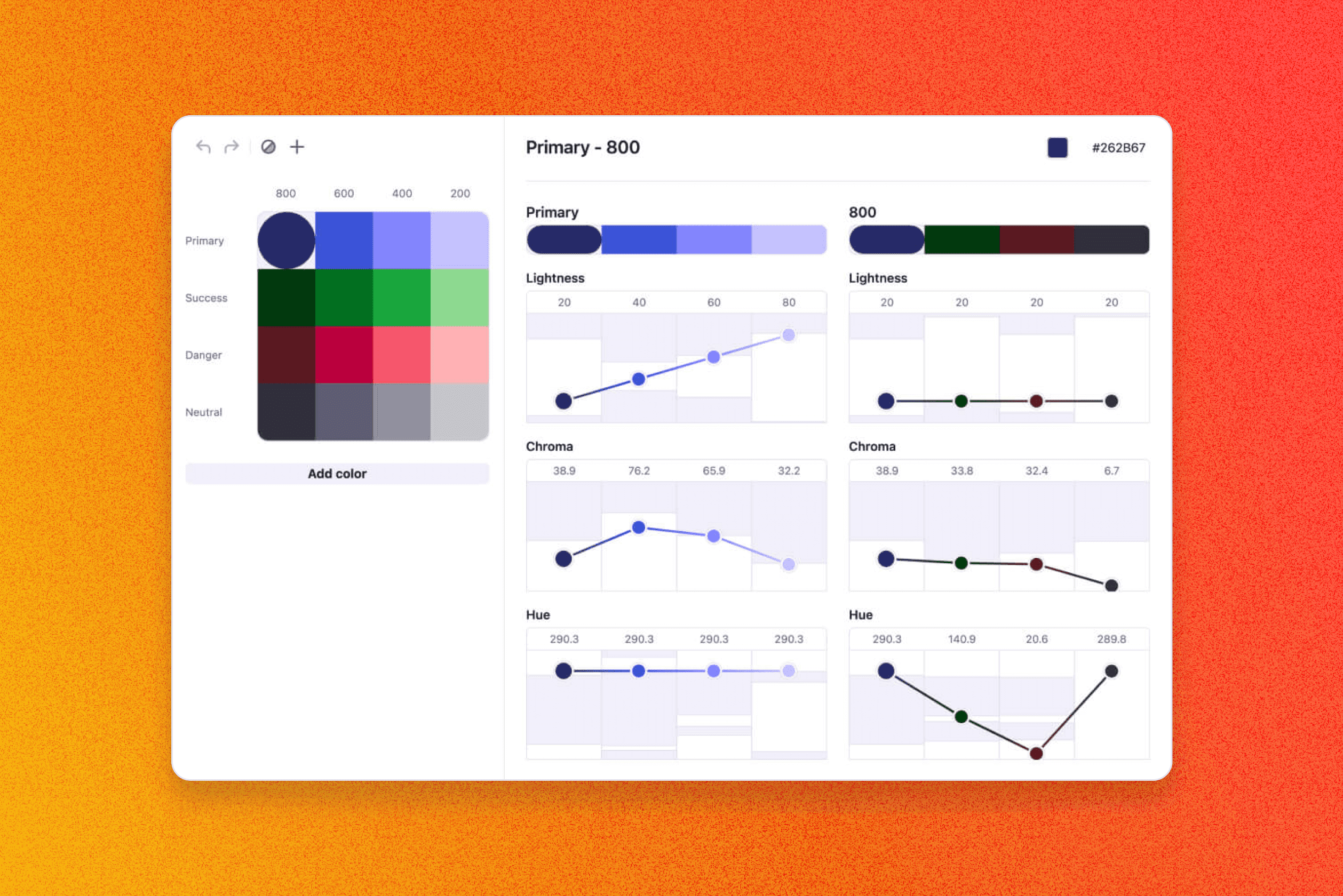
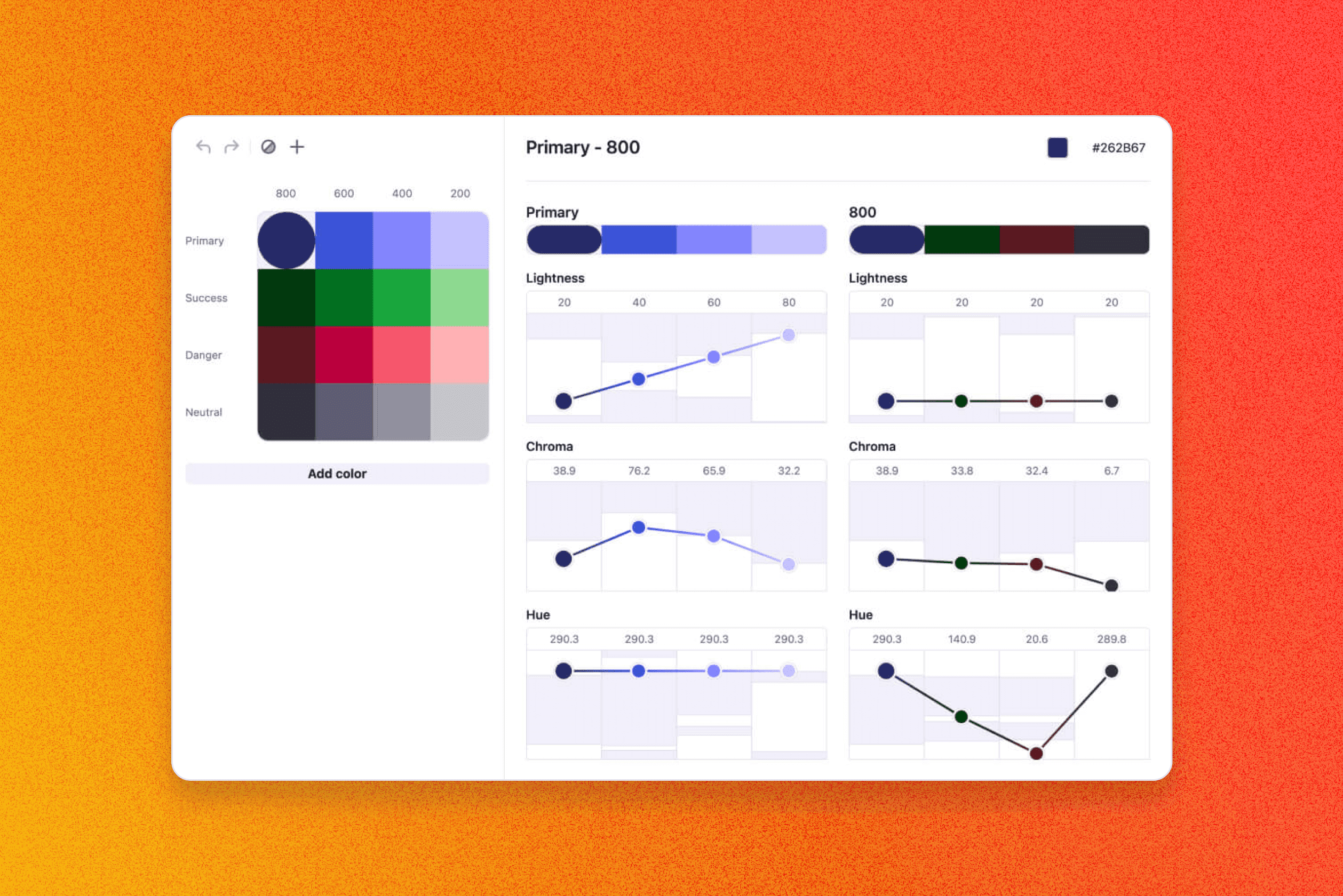
LCH vs OKLCH: what is the difference?
Discover the advantages of LCH and OKLCH color spaces for UI design and color palettes. Learn about their differences and why OKLCH is the better choice.
Read more about LCH vs OKLCH: what is the difference?
Discover the advantages of LCH and OKLCH color spaces for UI design and color palettes. Learn about their differences and why OKLCH is the better choice.
Read more about LCH vs OKLCH: what is the difference?
All posts
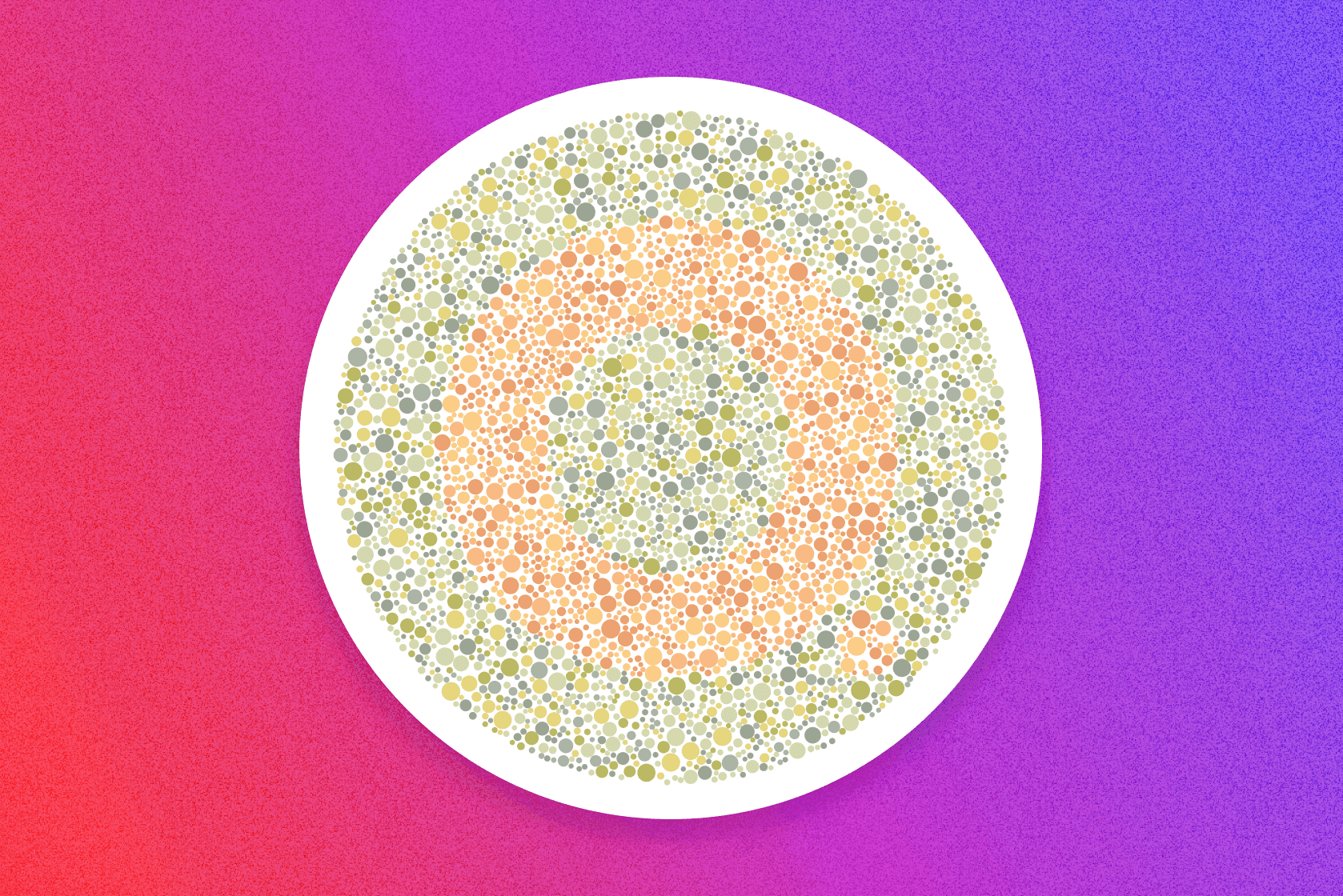
Learn the best practices and tips for designing UI that is accessible and inclusive for Color Blind users.
Read more about Designing for Color Blindness in UI Design
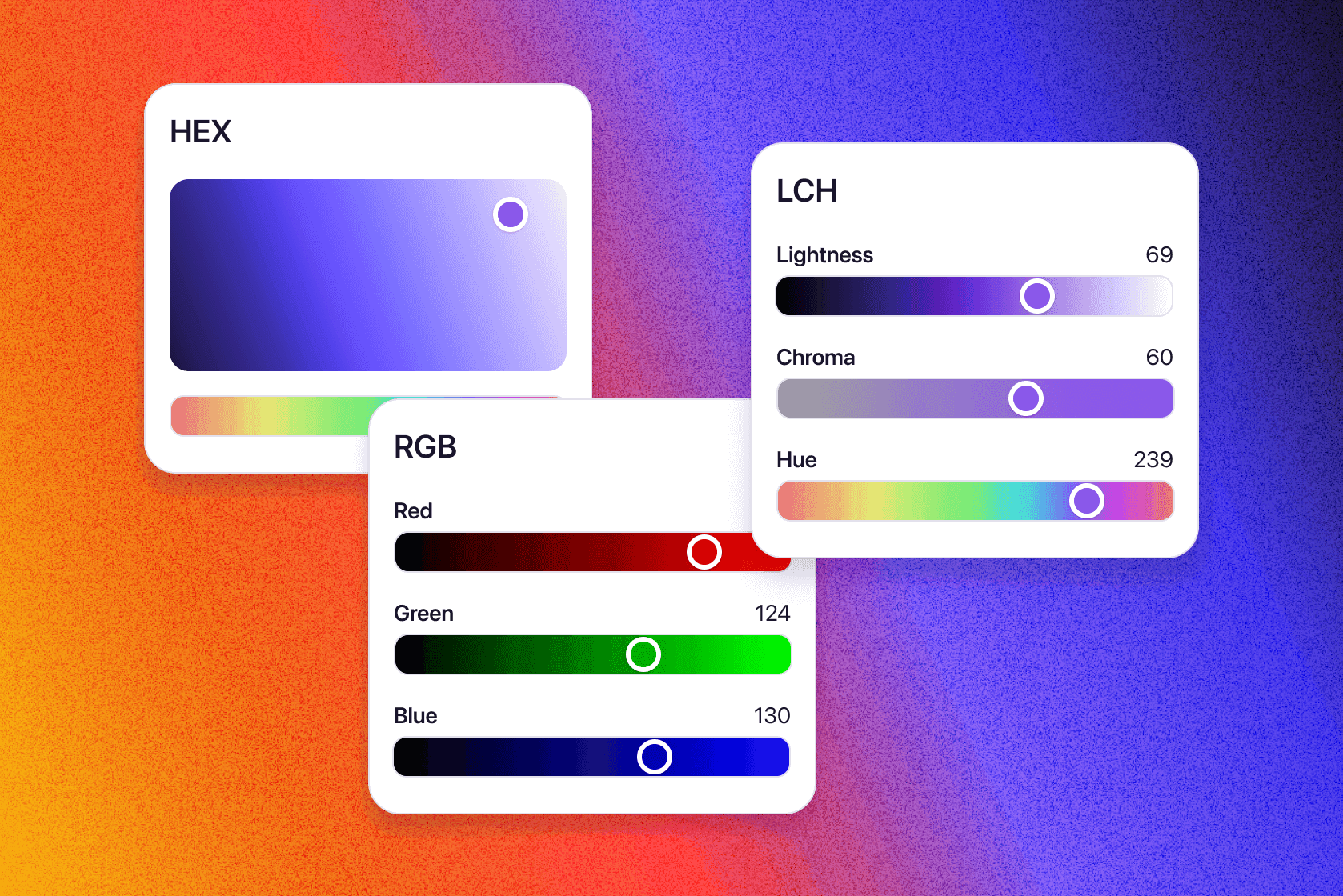
When working on UI, it's important to understand the different color formats available for use on the web. Learn about the various color formats and when to use them in your work.
Read more about Color formats on the Web
Dark Mode has swallowed the world. It's probably the most requested feature in any app or website, and every designer's passion project. Learn about its benefits, disadvantages, and what you should consider when creating a dark theme.
Read more about Dark mode UI design – 7 best practices
Today we are releasing Atmos 1.0 the tool to create professional color palettes. Let's take a look at what it means and how we got here.
Read more about Atmos 1.0 is here 🎉
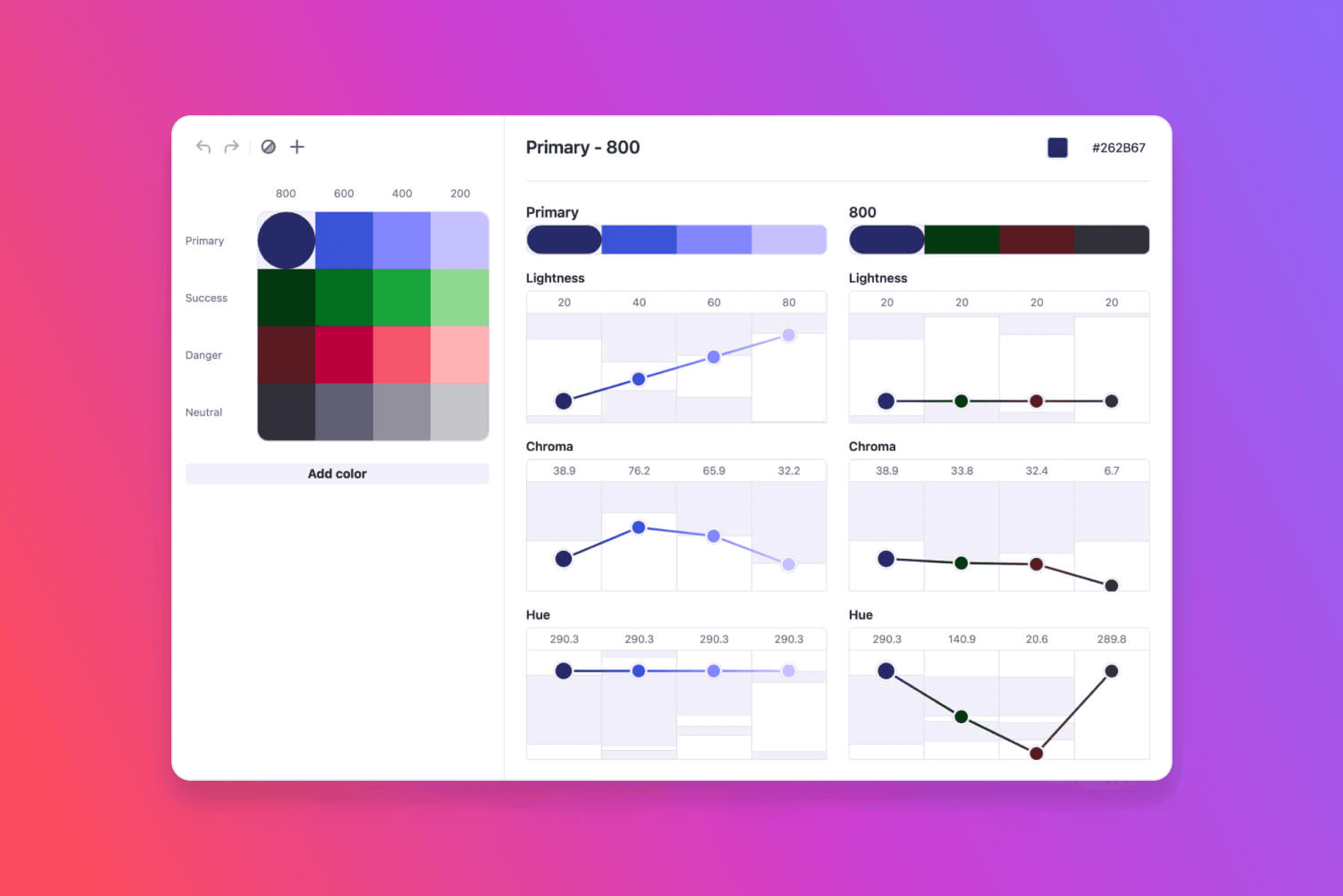
The LCH color space was designed to model human perception of color, making it ideal for UI design and color palettes. Learn about the benefits of using LCH over the now popular HSL color space, and why you should make the switch.
Read more about LCH is the best color space!
Color theory describes best practices and concepts for creating visually pleasing designs. Learn about concepts like color spaces, the color wheel, color temperature, meaning, context, and how colors are defined.
Read more about All you need to know about color theory in UI Design
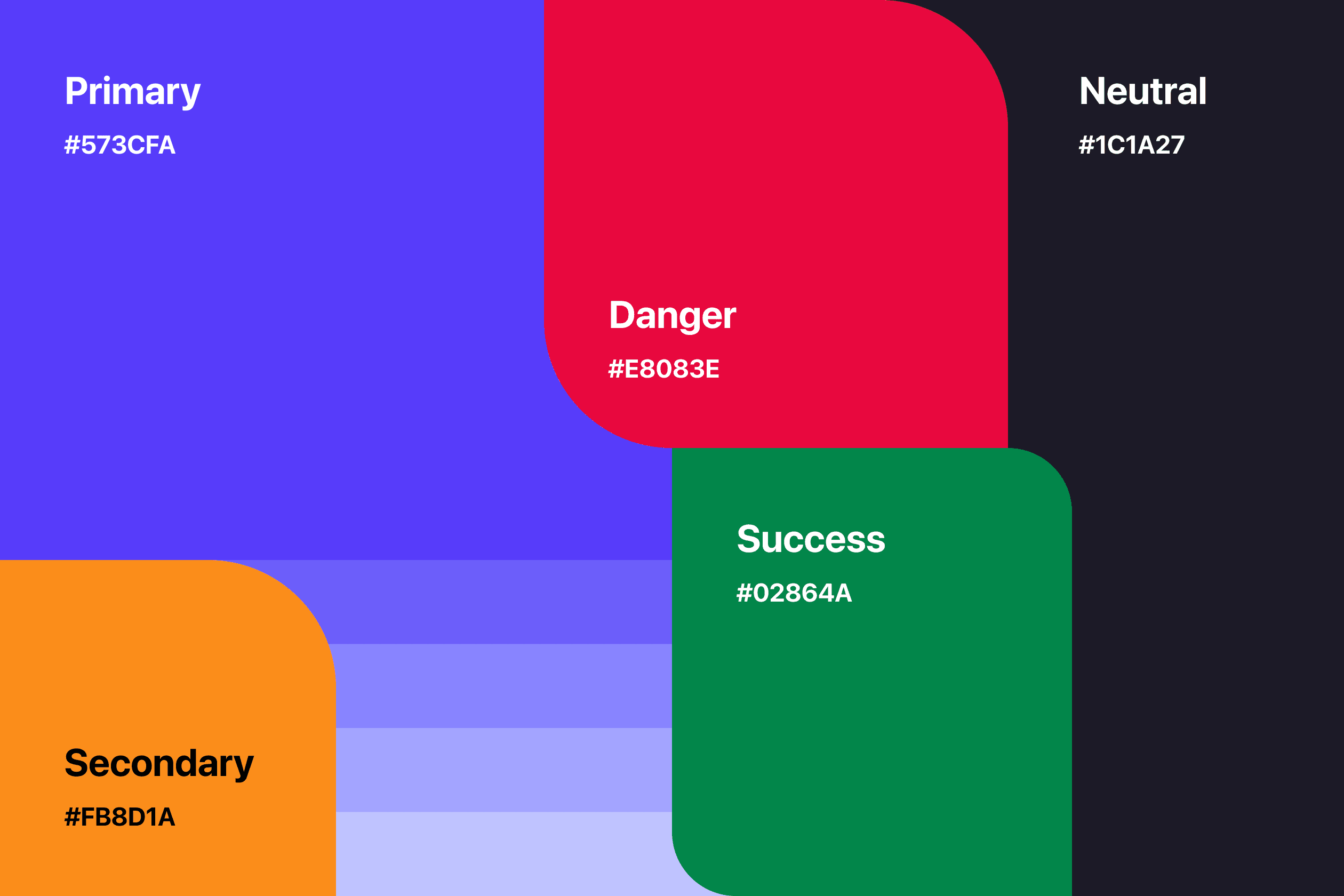
Creating a great color palette is hard. Follow this guide to create the best color palette - from finding colors, generating shades, to naming conventions
Read more about How to create the best UI color palette
Working with colors and creating a theme can get messy because colors are spread everywhere. We'll learn how to avoid common issues and organize colors better.
Read more about Theming with React and Styled Components
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free