Design Systems
Manage your color systems with Atmos
Built with design system maintainers in mind, Atmos is the home for your color systems with advanced tools to create, manage, and integrate your color system.

Streamline your color system management
Atmos helps you manage your color system from one place. Import and edit all your colors using advanced color spaces like LCH and OKLCH, and export them to your design tools and codebase.
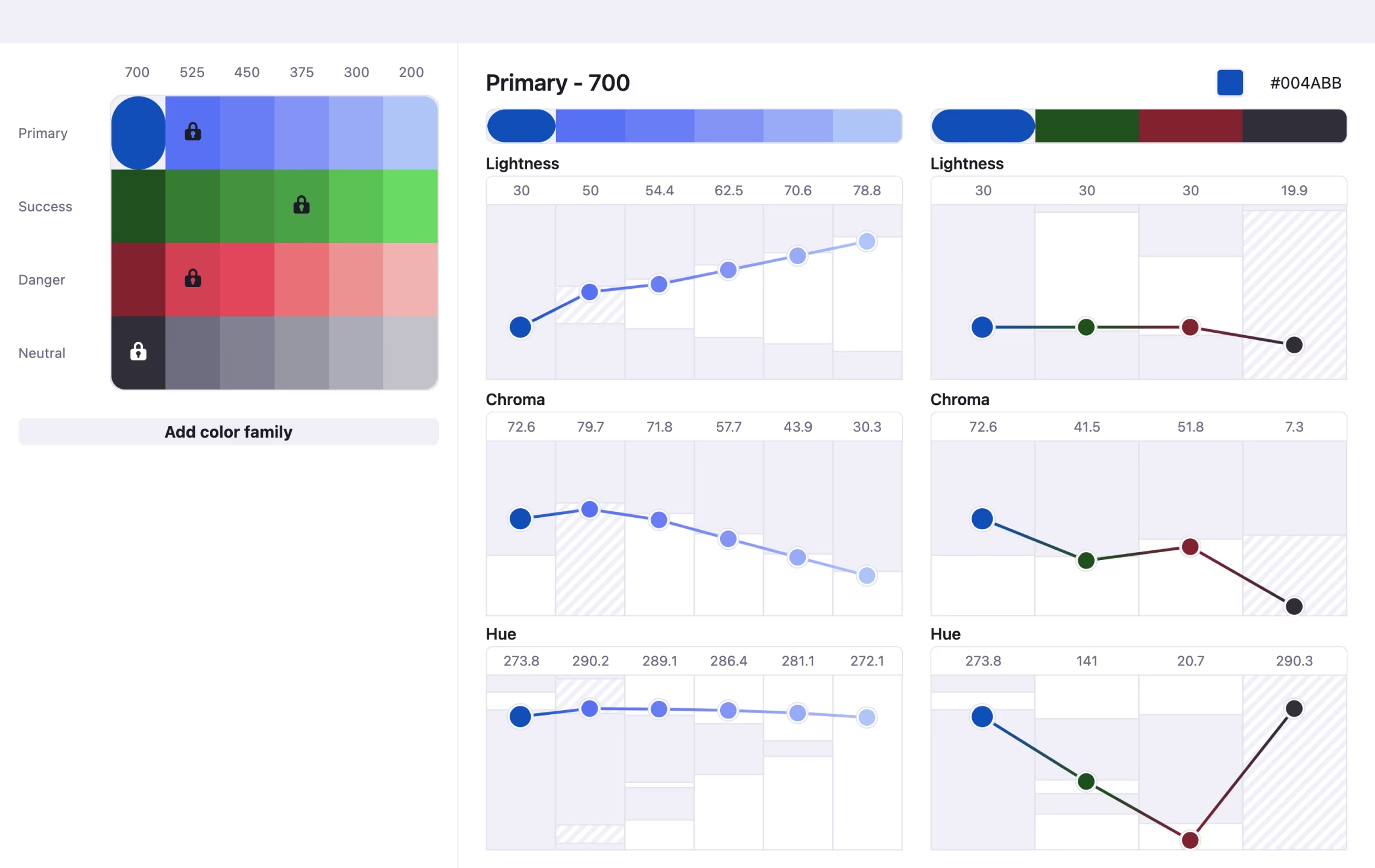
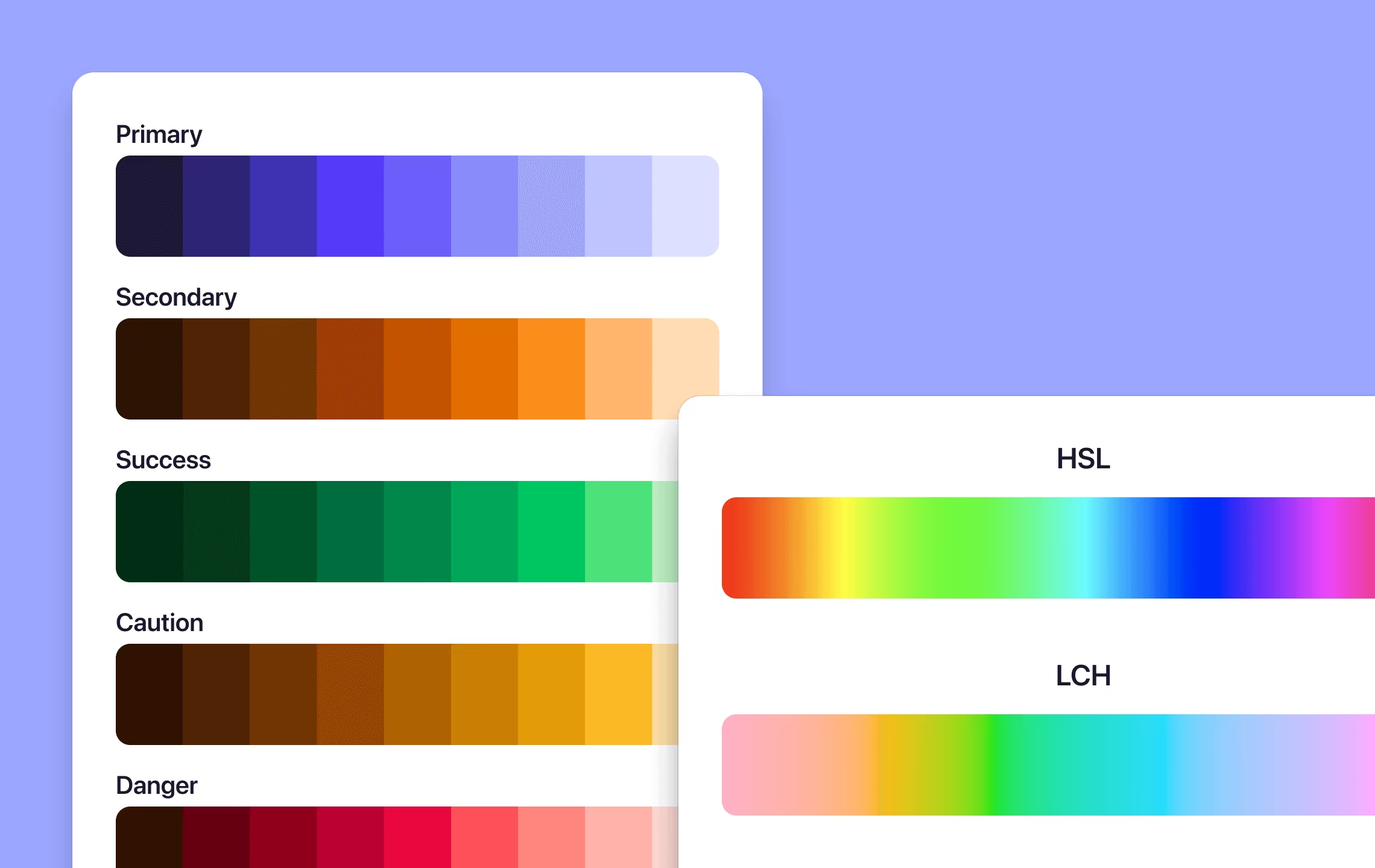
LCH and OKLCH color tool
Tweak your colors to perfection

Shade generator
Get perfectly uniform shades for predictable contrast
FIGMA PLUGIN
Seamlessly integrate with Figma

More tools to help you manage your color system
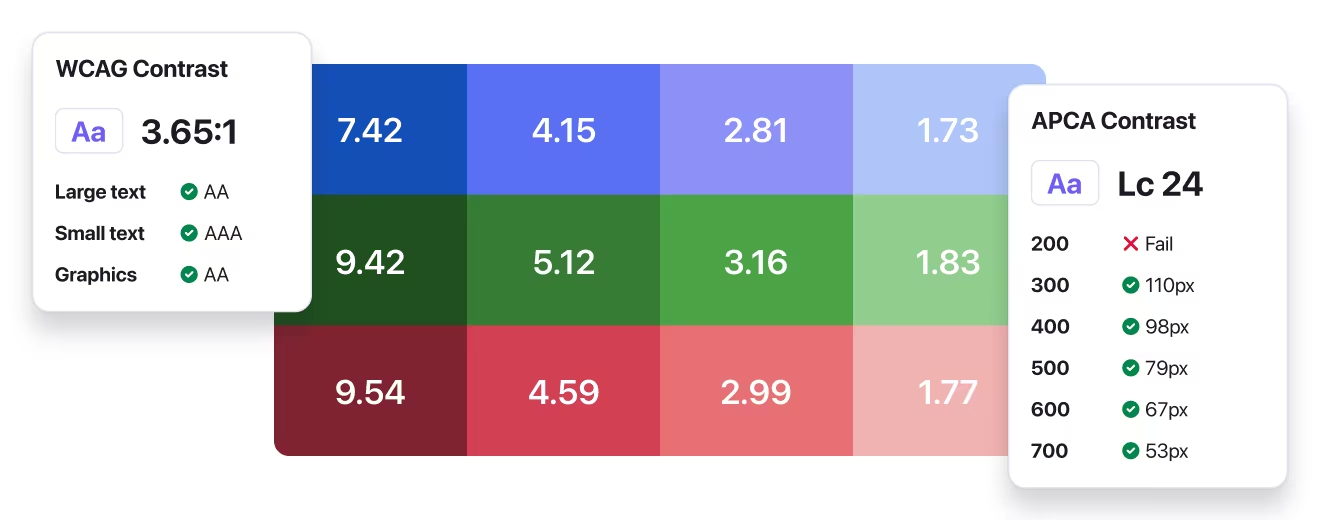
Accessibility built-in
Ensure your color systems are visually appealing and accessible, meeting APCA (WCAG 3) and WCAG 2 standards with Atmos's built-in contrast checker.

Import your existing palettes
Import your existing palettes from repository, or directly from Figma regardless of the format.

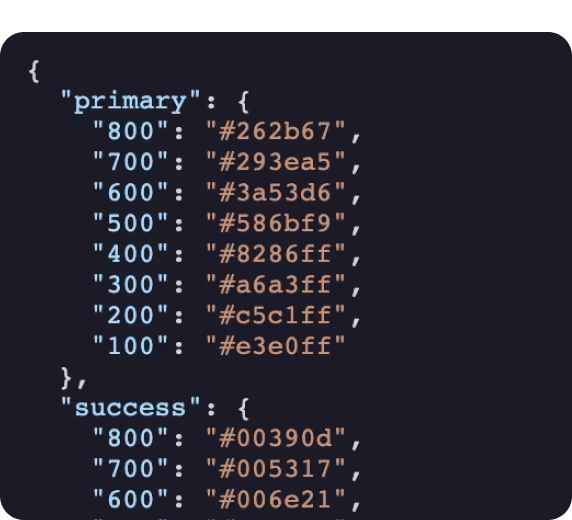
Export palettes to design and code
Export your palettes to JSON, CSS, SCSS, Figma, and many more formats.

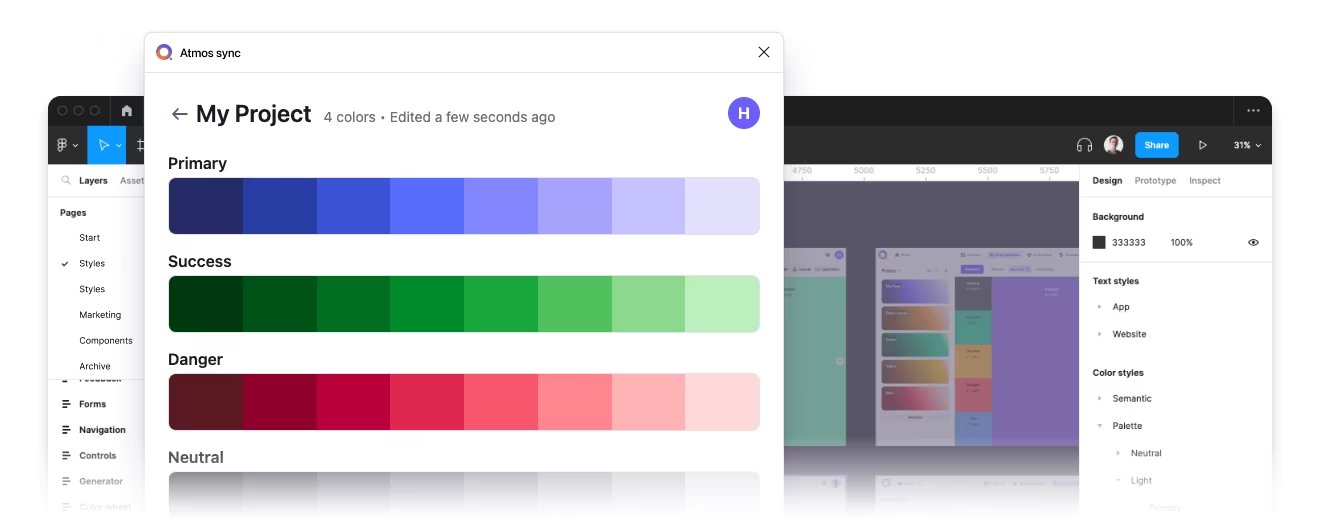
Sync styles with Figma
Speed up your workflow by importing and exporting your color palette to Figma with the Atmos plugin.

What are designers saying

Jan Søholm Knudsen
Art Director • estaldo.com
Need a simple, yet powerful tool to make uniform color palettes with clear accessibility checks? Look no further, Atmos does that all and more, without compromising on flexibility and control for the designer.

Espen Benoni
UX/UI Designer • agens.no
Working with design systems and color palettes, I’ve spent countless days tweaking colors and manually checking contrasts to meet both WCAG 2.1 and WCAG 3.0 standards. Now, with Atmos, not only am I saving a lot of time, the process is also much more enjoyable!

Mike Zetlow
Developer • mikezetlow.com
Atmos gives me a huge advantage. Clients give me a brand color or two and I'm able to build out all the other colors for their app in 5 minutes. And it's all done with accessibility in mind!
Create your palette for
free in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free