UI Design
Create professional UI color palettes with Atmos
Atmos helps you create beautiful color palettes for your UI designs. Use advanced color spaces like LCH and OKLCH to create perceptually uniform color palettes.

One place for all your color palettes
Atmos helps you to manage color palettes from a single platform. Import, edit, and export your colors using advanced tools.
Color generator
Kick-start your palette
Color wheel
Visualize color relations and achieve harmony
Shade generator
Uniform shades with predictable contrast
More tools to help you manage your color system
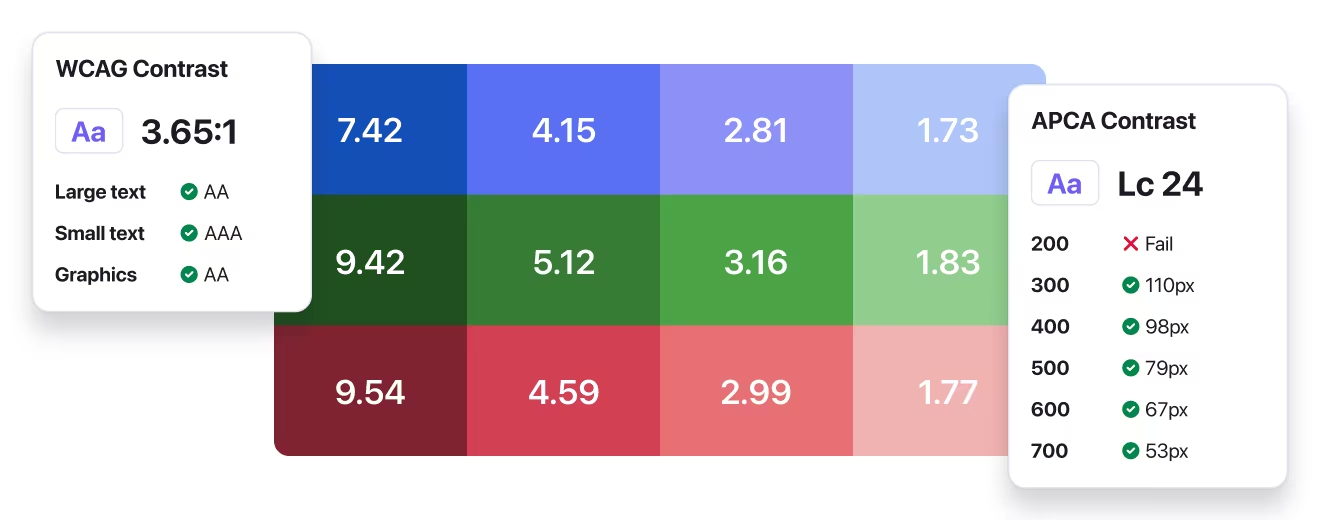
Accessibility built-in
Build accessible color palettes with a contrast checker that supports APCA (WCAG 3) and WCAG 2.

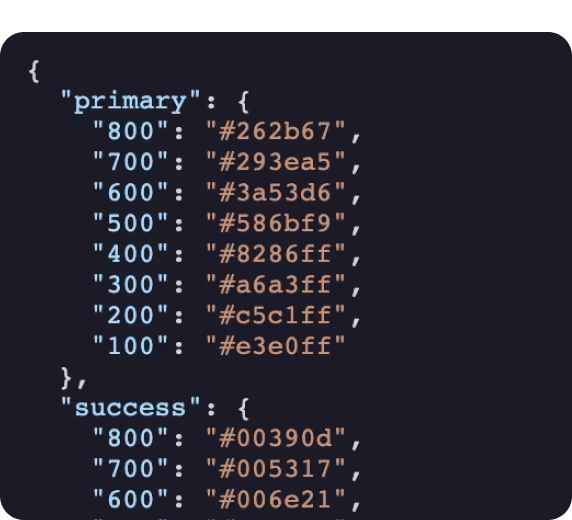
Palette export
Export your palette to SVG, Figma, CSS, Style Dictionary, Tailwind CSS, or JavaScript.

Palette import
Bring in colors from your design system or directly from Figma

Shared palettes
Collaborate by sending your palette to a teammate.

Version history
Experiment with confidence, knowing you can revert changes anytime.

What are designers saying

Jan Søholm Knudsen
Art Director • estaldo.com
Need a simple, yet powerful tool to make uniform color palettes with clear accessibility checks? Look no further, Atmos does that all and more, without compromising on flexibility and control for the designer.

Espen Benoni
UX/UI Designer • agens.no
Working with design systems and color palettes, I’ve spent countless days tweaking colors and manually checking contrasts to meet both WCAG 2.1 and WCAG 3.0 standards. Now, with Atmos, not only am I saving a lot of time, the process is also much more enjoyable!

Mike Zetlow
Developer • mikezetlow.com
Atmos gives me a huge advantage. Clients give me a brand color or two and I'm able to build out all the other colors for their app in 5 minutes. And it's all done with accessibility in mind!
Create your palette for
free in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free