LCH and OKLCH color tool
Create uniform and accessible color palettes
Use LCH and OKLCH color space to create palettes that are predictable, perceptually uniform, and have the right color contrast.
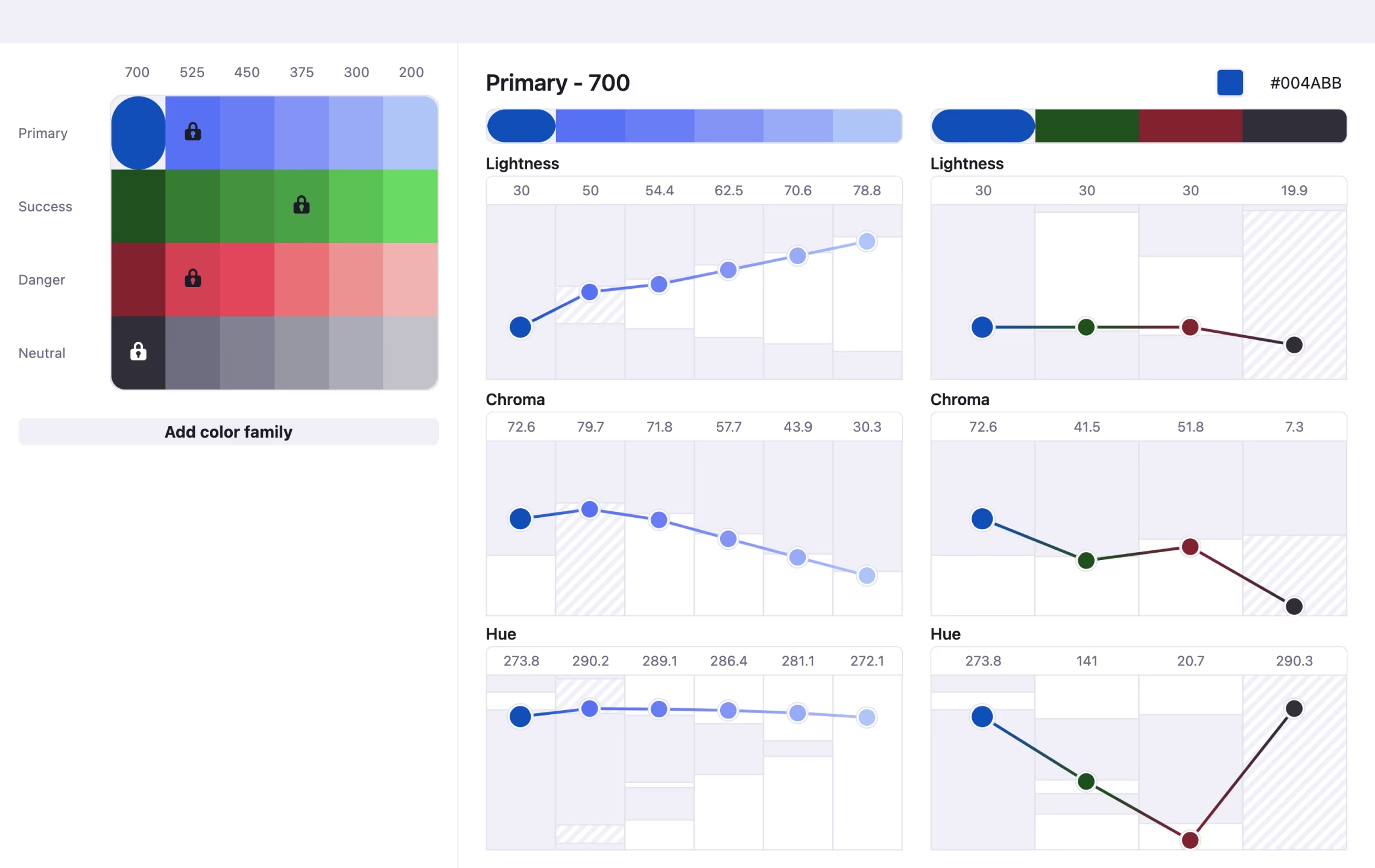
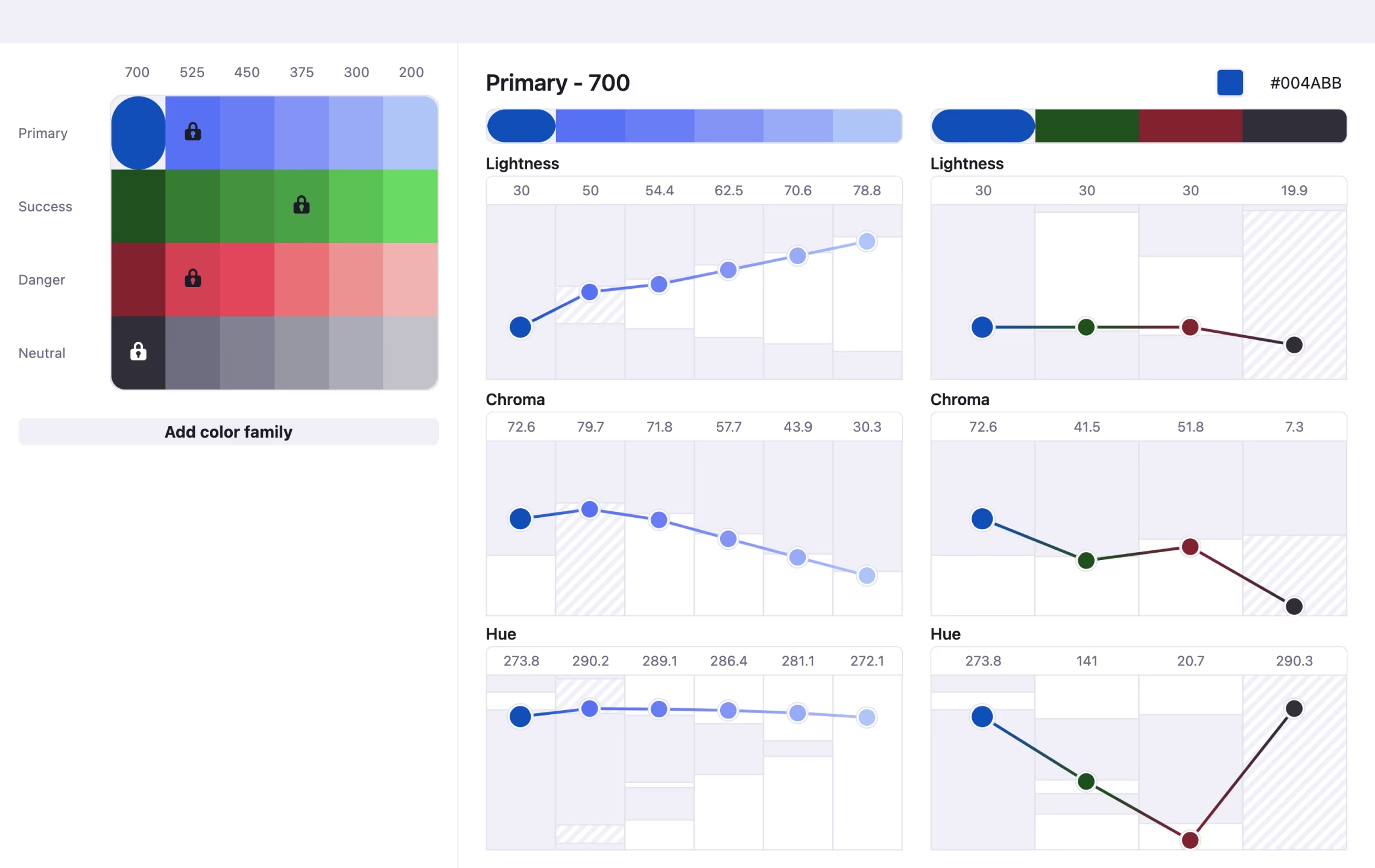
Primary
Success
Danger
Neutral
800
600
400
200
Primary - 800
Lightness
Chroma
Hue
Primary
800
Lightness
20
40
60
80
Chroma
38.9
76.2
65.9
32.2
Hue
290.3
290.3
290.3
290.3
Lightness
20
20
20
20
Chroma
38.9
33.8
32.4
6.7
Hue
290.3
140.9
20.6
289.8

Helping world’s greatest designers create beautiful designs.
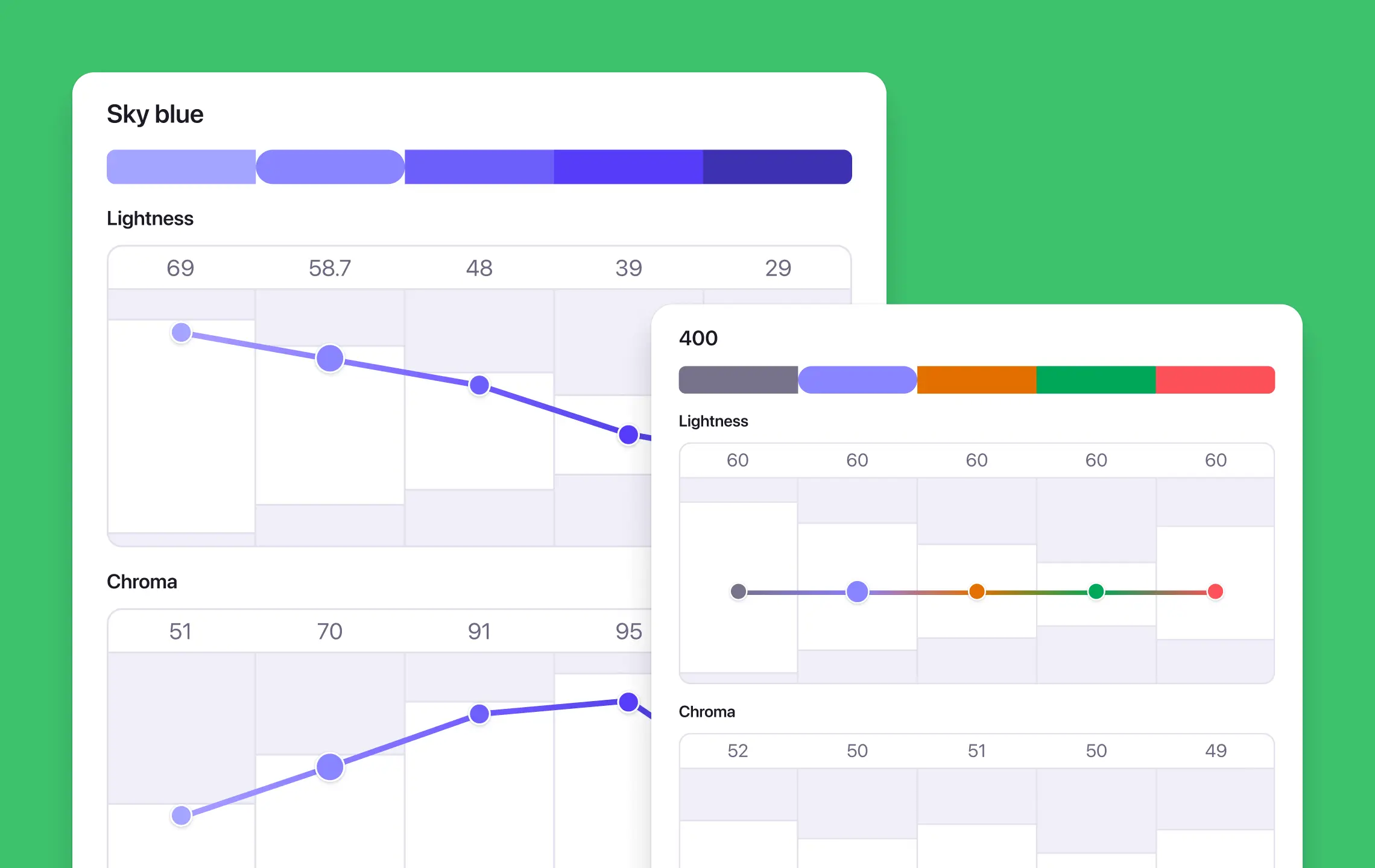
Visualize your color palette

Make perceptually uniform colors

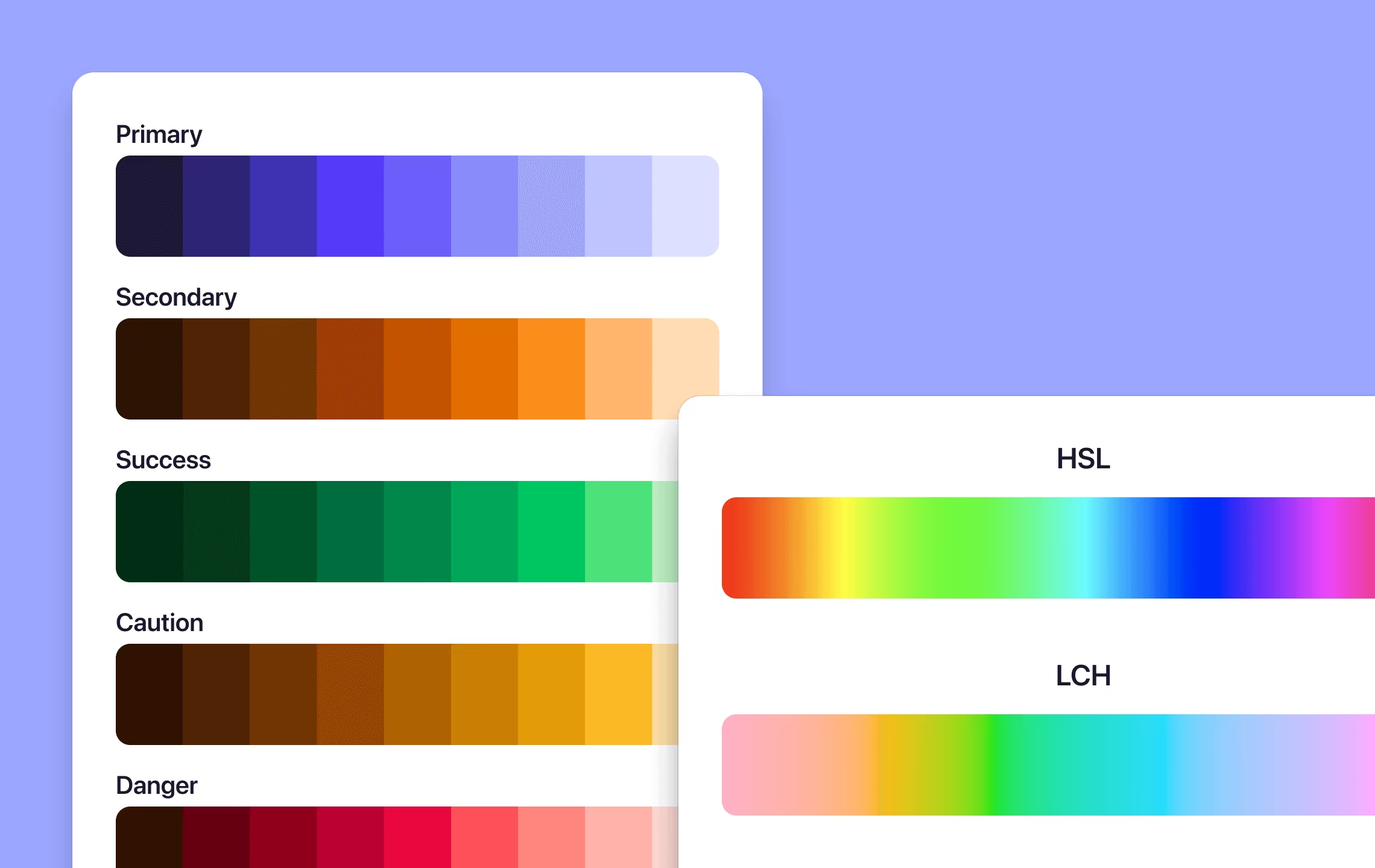
Create your palette

What are designers saying

Jan Søholm Knudsen
Art Director • estaldo.com
Need a simple, yet powerful tool to make uniform color palettes with clear accessibility checks? Look no further, Atmos does that all and more, without compromising on flexibility and control for the designer.

Espen Benoni
UX/UI Designer • agens.no
Working with design systems and color palettes, I’ve spent countless days tweaking colors and manually checking contrasts to meet both WCAG 2.1 and WCAG 3.0 standards. Now, with Atmos, not only am I saving a lot of time, the process is also much more enjoyable!

Mike Zetlow
Developer • mikezetlow.com
Atmos gives me a huge advantage. Clients give me a brand color or two and I'm able to build out all the other colors for their app in 5 minutes. And it's all done with accessibility in mind!
Try out other Atmos tools
Create your palette for
free in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free