
Color formats on the Web
December 8, 2022 · 7 min read
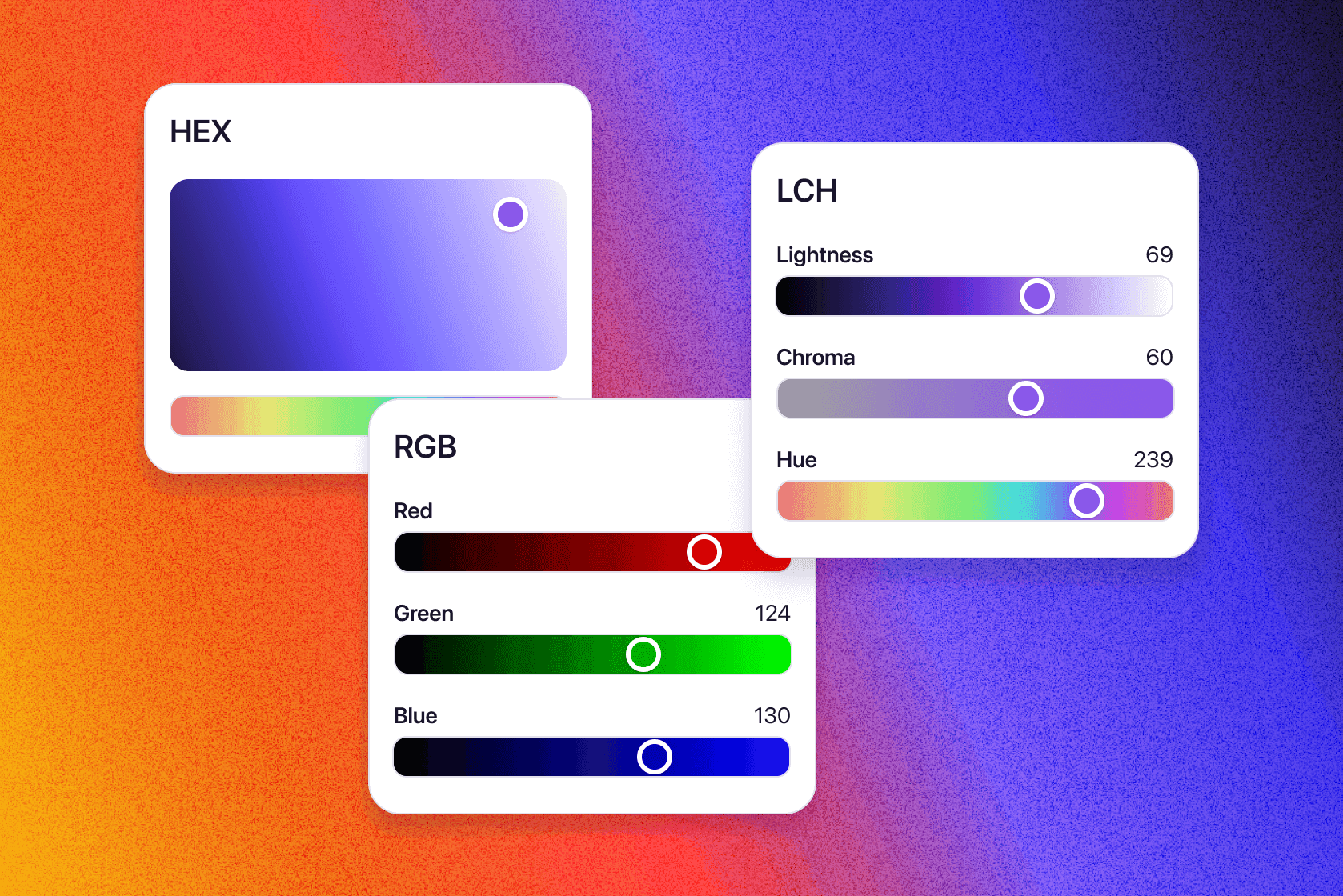
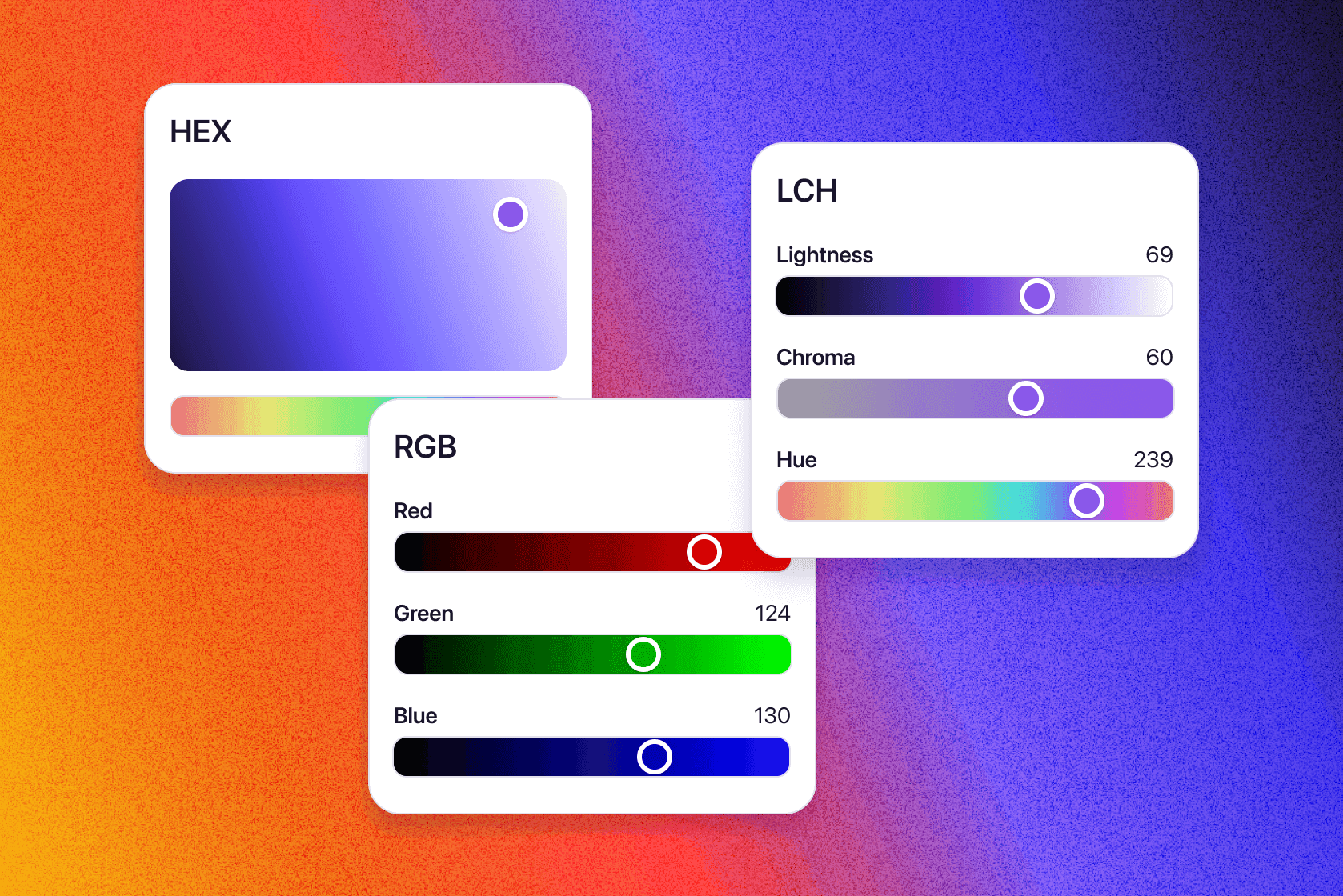
When working on UI, it's important to understand the different color formats available for use on the web. Learn about the various color formats and when to use them in your work.
Today, we've released Atmos 1.0 - marking the end of our beta stage.
At Atmos, we are on a journey to empower designers to create their best work. Our current focus is building a tool for creating color palettes. Since starting this journey we've made a lot of strides pushing us towards our vision, and we finally feel like Atmos is at the right stage to call it a product. That's why we've decided to end the beta stage.
Starting today, we are introducing a paid Pro subscription to Atmos. Don't worry, you can still use Atmos for free like you are used to, but the following features will be available only to Pro users:
We can't be more grateful for all of our users that joined us on the journey. To show our gratitude, everyone that was part of our beta will receive 2 months of Pro subscription for free. But don't worry, even after the 2 months your projects will stay with you (we won't delete anything).
We've released 4 tools specialized for creating color palettes. Combining them into one great designer's toolbox - Atmos.
Create your palette in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, create your best palette in minutes.
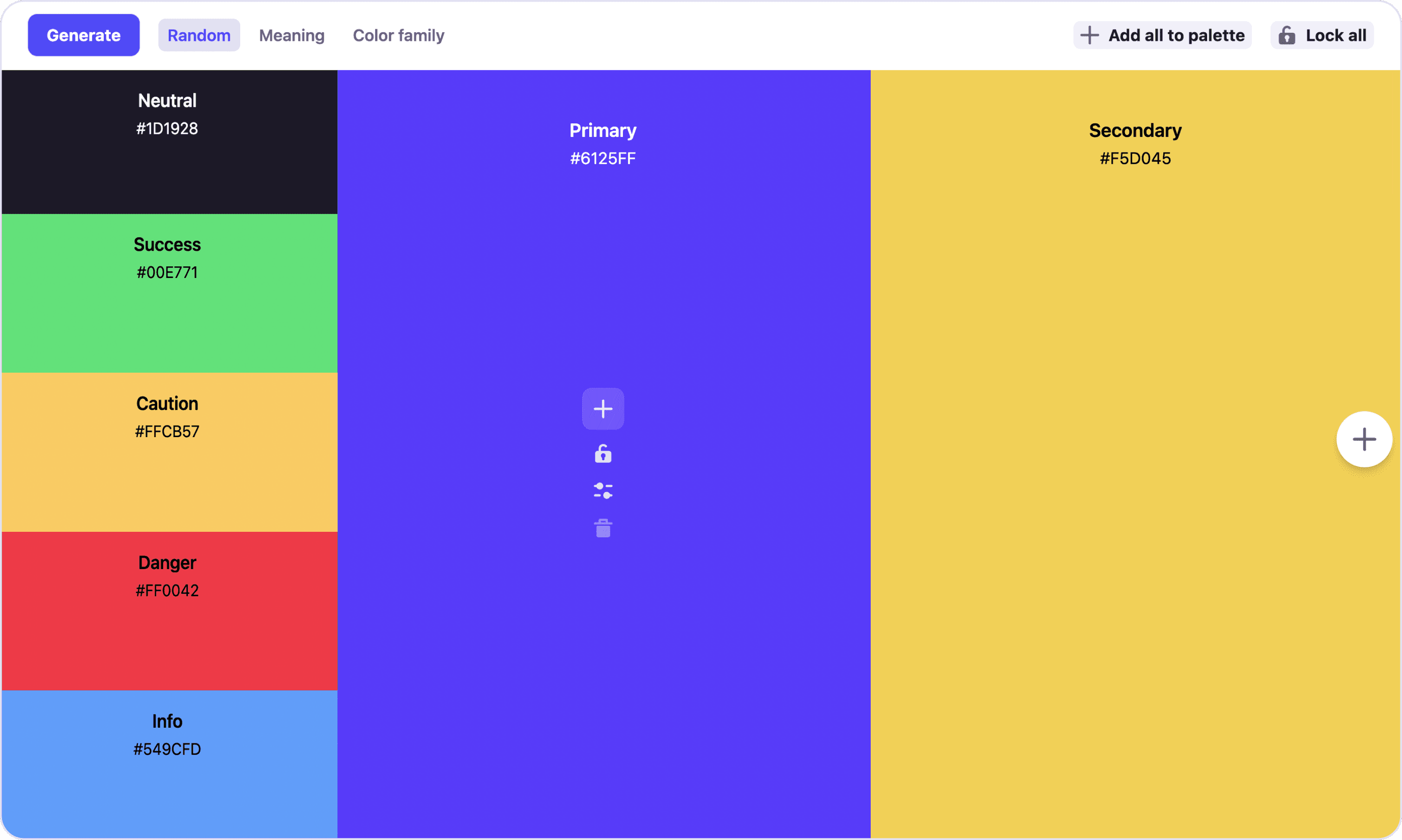
Improving on the basics, our Color generator is designed with UI palettes in mind. Along with generating brand colors, you get matching semantic colors for all your states.

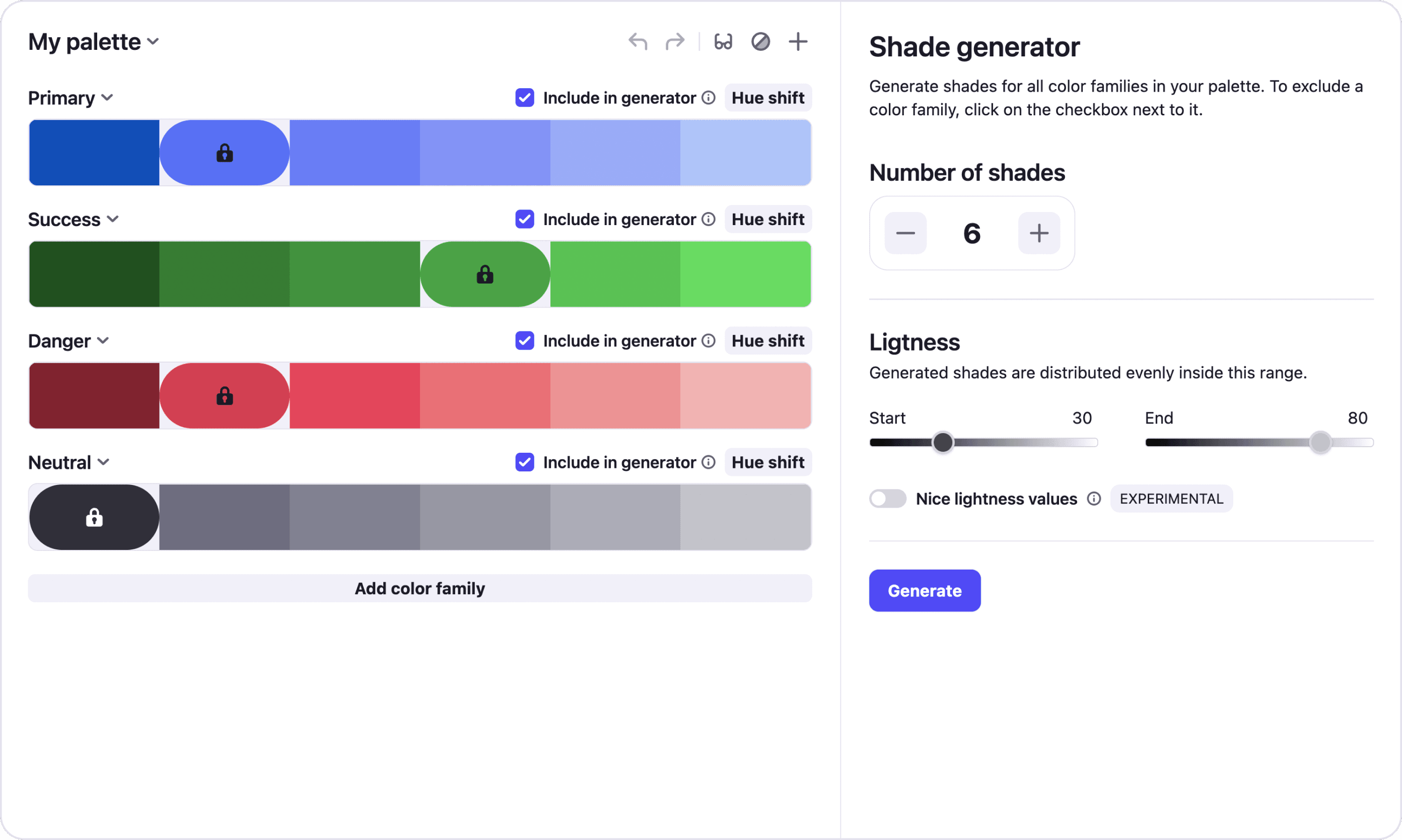
Need to create perceptually uniform shades? You've come to the right place. Our Shade generator uses LCH or OKLCH color space under the hood to create uniform shades that have similar contrast ratios across all color families.

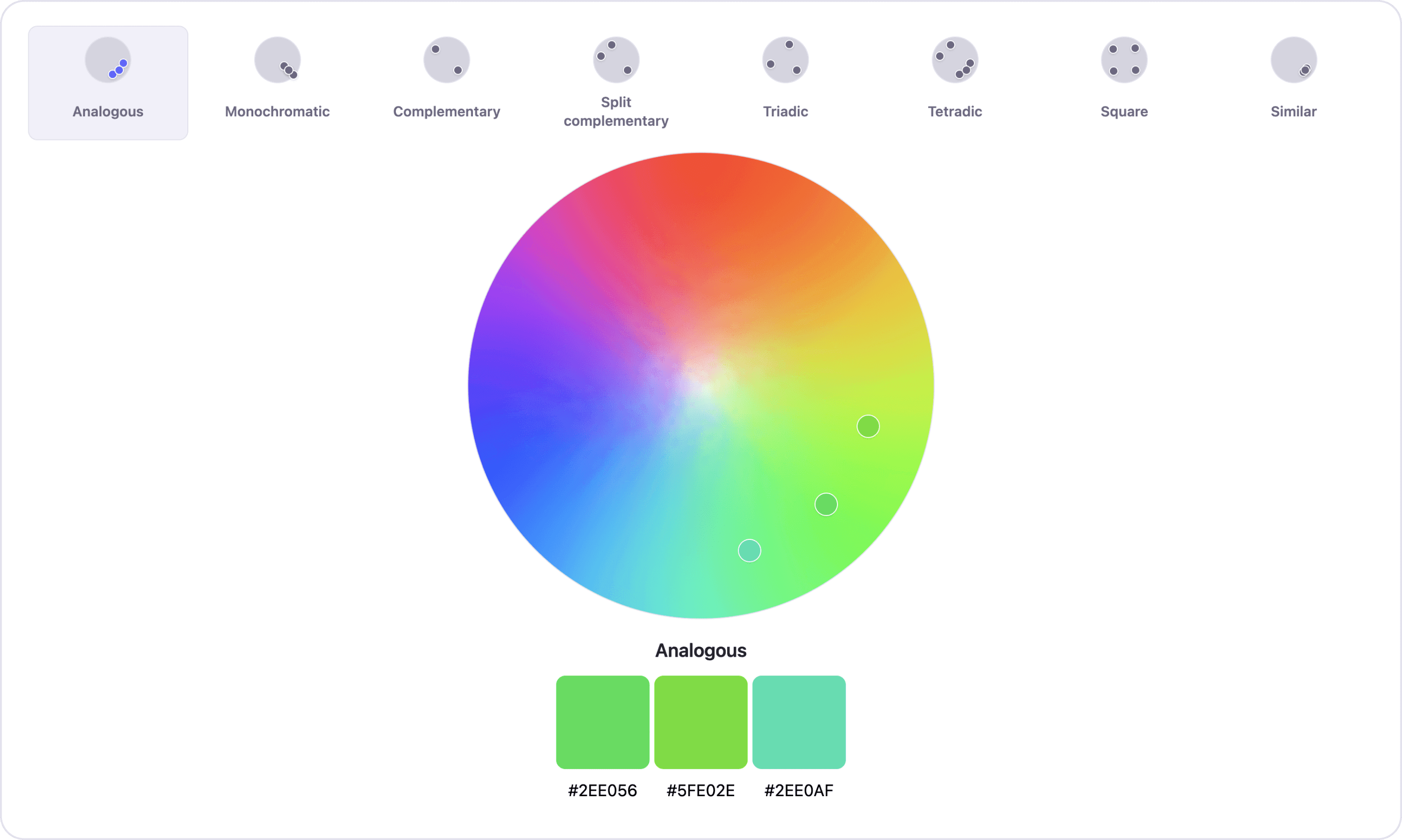
Can't beat the classics - utilize color theory to find the perfect color combination and achieve harmony.

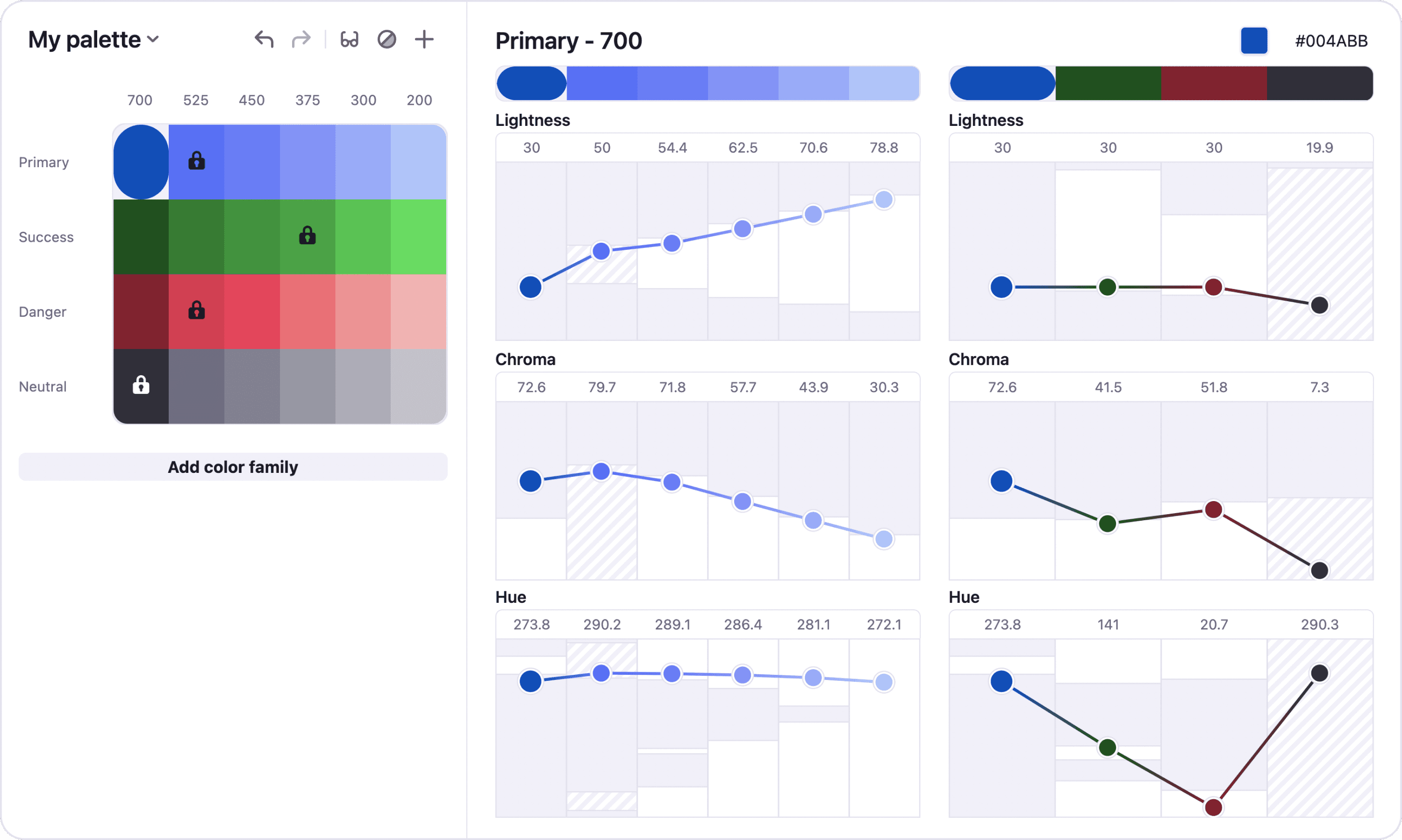
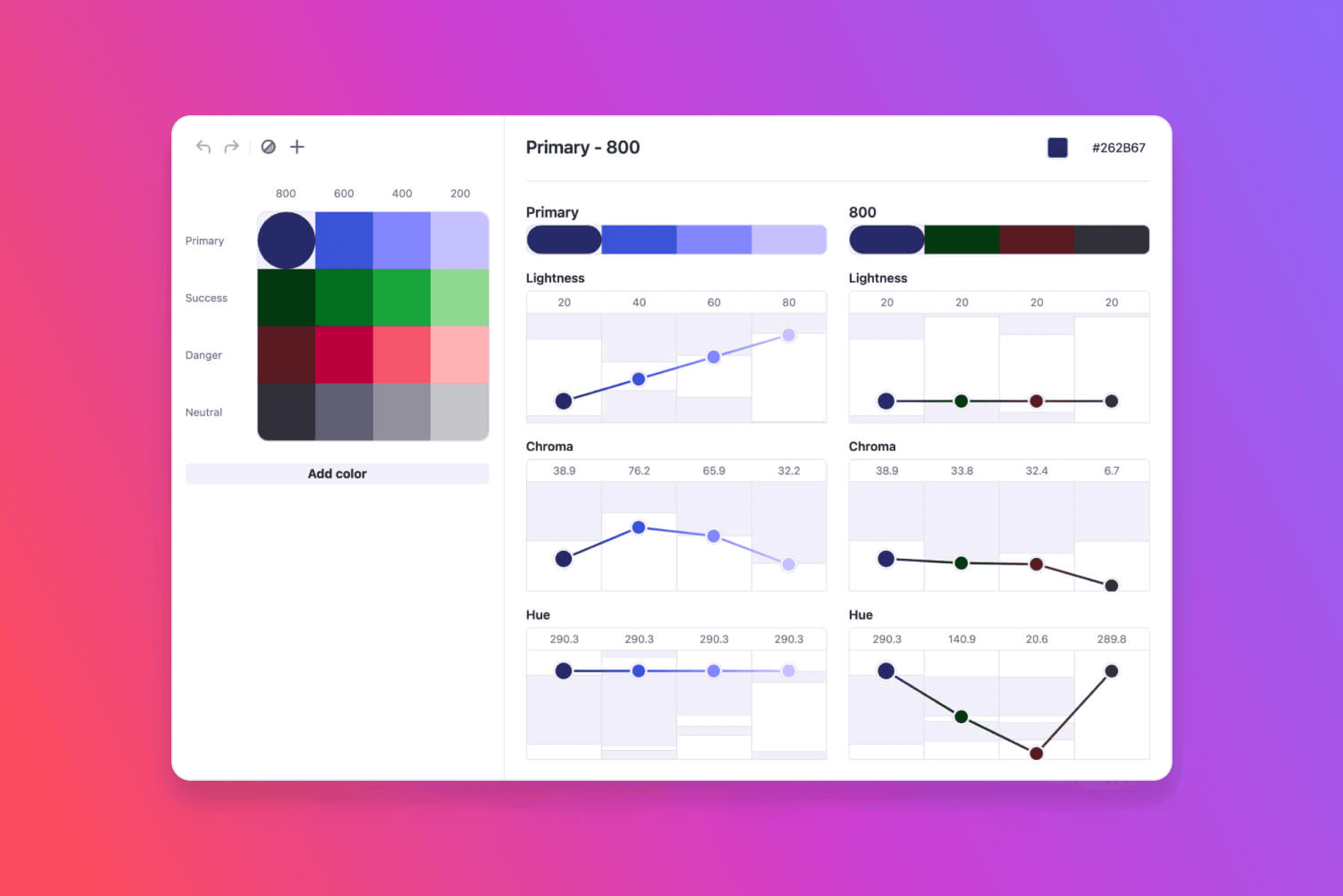
Our flagship tool for designers that need the most customizability. Be in control with LCH color pickers and charts that give you the full picture of your palette.

The journey to 1.0 took us 500 days starting on April 8th, 2021 with the first release being a prototype of our LCH color tool (otherwise known as Playground). On the way, we've released 17 versions of Atmos, each version getting us closer to our goal - making THE tool for designers to create color palettes.
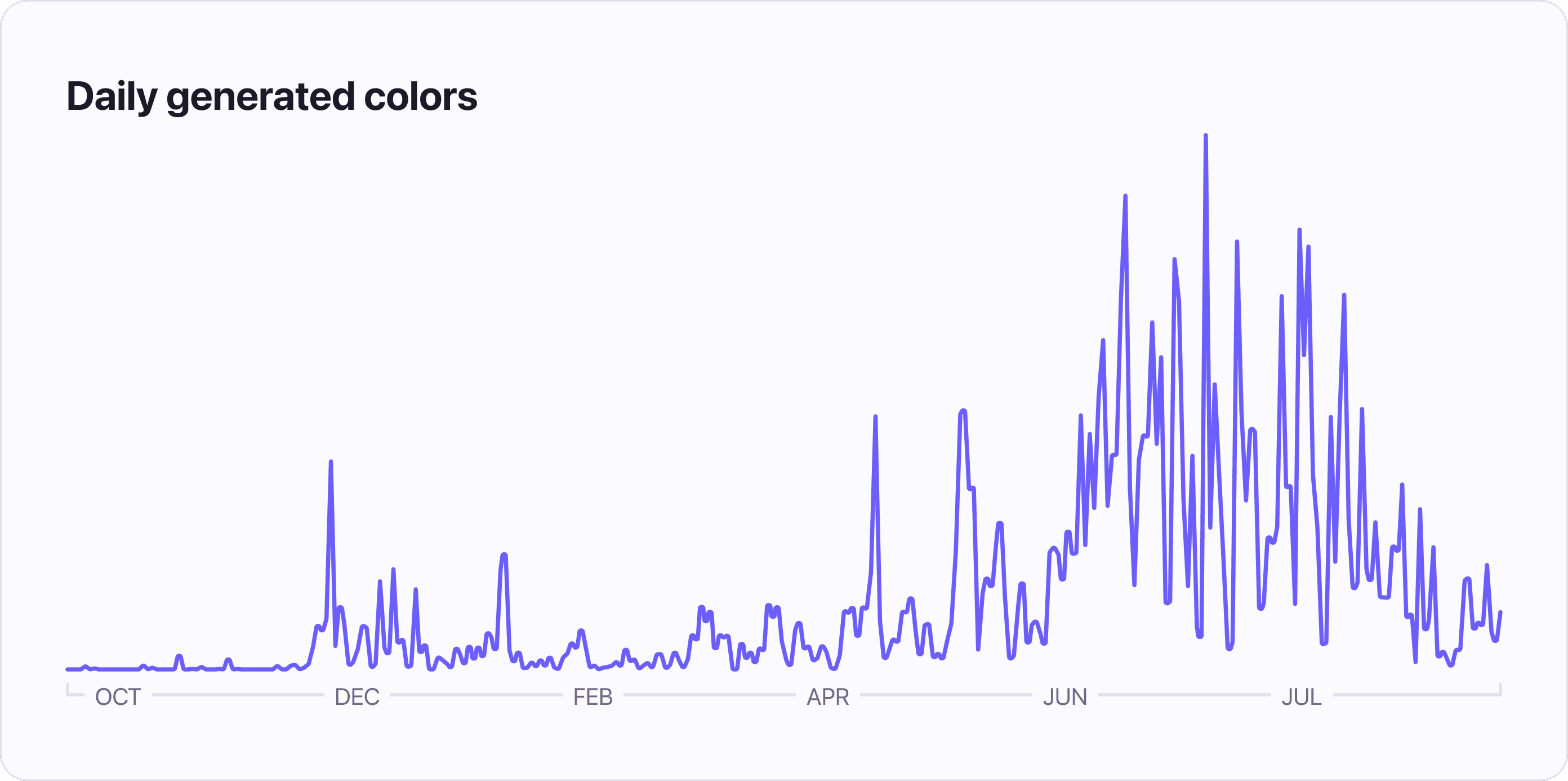
Using Atmos, our users generated a total of 553,852 colors in 2,430 projects. This means that to create the perfect palette, you'd need to generate around 227 colors.

Wondering how fast is it to create a palette using Atmos? It took our users on average 19 minutes to go from an empty project to exported palette.
Looking back at everything we worked on gets us excited about what's coming. We have a long journey before us with a lot of great projects. And we are looking forward to having you part of our Atmos community. If Atmos sounds like something that could make your life easier, then go ahead and sign up for free, you won’t regret it!

December 8, 2022 · 7 min read
When working on UI, it's important to understand the different color formats available for use on the web. Learn about the various color formats and when to use them in your work.

October 8, 2022 · 6 min read
Dark Mode has swallowed the world. It's probably the most requested feature in any app or website, and every designer's passion project. Learn about its benefits, disadvantages, and what you should consider when creating a dark theme.

April 15, 2022 · 8 min read
The LCH color space was designed to model human perception of color, making it ideal for UI design and color palettes. Learn about the benefits of using LCH over the now popular HSL color space, and why you should make the switch.
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free