
LCH vs OKLCH: what is the difference?
May 7, 2023 · 4 min read
Discover the advantages of LCH and OKLCH color spaces for UI design and color palettes. Learn about their differences and why OKLCH is the better choice.
In the world of digital design, color plays a crucial role in creating visually appealing and effective websites and applications. One important aspect of using color on the web is understanding the different color formats available and how to use them effectively. In this blog post, we will explore the different color formats used on the web and discuss when and how to use each one. Whether you are a web designer, developer, or just interested in the technical aspects of color on the web, this post will provide a useful overview of the topic.
Before we dive deep into the world of colors, it's important to establish some key terms. In this article, we'll be discussing color models and color spaces. These two concepts are often used interchangeably, but they are not the same thing.
A color model is a mathematical system for representing colors in a way that is independent of any specific physical medium. For example, RGB, HSL, and CMYK are all color models.
On the other hand, a color space is a specific set of colors that can be reproduced on a particular medium, such as a computer screen or printer. It maps the color descriptions provided by a color model to actual, reproducible colors. For instance, sRGB and AdobeRGB are two different color spaces that both use the RGB color model, but the exact same RGB value (such as rgb(87, 60, 250)) may look slightly different in each color space.
Color space: sRGB
Hexadecimal notation is a widely used method for representing RGB colors on the web. Despite its popularity, it has limitations due to the constraints of the sRGB color space. Until support for LCH/LAB color space becomes more widespread, hexadecimal notation will remain the most commonly used method. One of the main advantages of hexadecimal notation is its compactness, which can help keep your CSS files short and concise.
Try it out
#573cfa
Color conversion
hex
#573cfa
hsl
248.5, 95, 60.8
rgb
87, 60, 250
lch
39.84, 106.26, 300.02
xyz
0.20, 0.11, 0.69
lab
39.84, 53.16, -92.01
oklch
52.32, 0.26, 278.71
Contrast checker
Check the contrast of your color with white and black backgrounds using WCAG and APCA standards. For detailed contrast use this tool.
WCAG contrast
WCAG contrast is the industry standard for measuring the contrast between two colors.
White background
6.12 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
3.43 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
APCA contrast
APCA contrast is an up-and-coming standard for measuring the contrast between two colors. It tries to better represent the human perception of color contrast.
White background
Lc 79
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
Lc -22
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Did you know that hexadecimal notation can be written in a 4- or 8-character format to include an alpha channel? For example, #FF000088 and #F008 both represent red with 53% opacity. When it comes to browser support for this format, the news is good: aside from IE11, most modern browsers support it. You can check the details on caniuse.com
Create your palette in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, create your best palette in minutes.
Color space: sRGB
RGB notation is similar to hexadecimal notation, with the main difference being that the channel values are easier to read. For example, understanding what #39 means is a bit more complicated than R 147. RGB notation is not used as often as hexadecimal notation, but it can be useful in certain situations, such as when creating a linear gradient or working with more complex color schemes. In general, the specific color values used by designers and developers are less important than the final product, which is why hexadecimal notation is more commonly used.
Try it out
Red
Green
Blue
rgb(87, 60, 250)
Color conversion
hex
#573cfa
hsl
248.5, 95, 60.8
rgb
87, 60, 250
lch
39.84, 106.26, 300.02
xyz
0.20, 0.11, 0.69
lab
39.84, 53.16, -92.01
oklch
52.32, 0.26, 278.71
Contrast checker
Check the contrast of your color with white and black backgrounds using WCAG and APCA standards. For detailed contrast use this tool.
WCAG contrast
WCAG contrast is the industry standard for measuring the contrast between two colors.
White background
6.12 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
3.43 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
APCA contrast
APCA contrast is an up-and-coming standard for measuring the contrast between two colors. It tries to better represent the human perception of color contrast.
White background
Lc 79
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
Lc -22
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Color space: sRGB
Although the HSL color model uses the sRGB color space, it has fewer available colors than RGB or hexadecimal notation. This is because 360 x 100 x 100 equals 3.6 million, which is much smaller than the 16.8 million colors available in the RGB model. This limitation can be overcome by using decimal points in your HSL definitions, but this is not a widely used practice.
One major advantage of HSL is that it is much easier to read and understand than hexadecimal or RGB notation. This is why it is the most commonly used color model for selecting colors for the web. However, we have written a blog post explaining why LCH color space is a better option for color selection.
Overall, the HSL color space is a great choice for color wheels and color science because of its user-friendliness. If you want to try it out, check out our color wheel tool We think you'll like it!
Try it out
Hue
Saturation
Lightness
hsl(248.5, 95%, 60.8%)
Color conversion
hex
#573cfa
hsl
248.5, 95, 60.8
rgb
87, 60, 250
lch
39.84, 106.26, 300.02
xyz
0.20, 0.11, 0.69
lab
39.84, 53.16, -92.01
oklch
52.32, 0.26, 278.71
Contrast checker
Check the contrast of your color with white and black backgrounds using WCAG and APCA standards. For detailed contrast use this tool.
WCAG contrast
WCAG contrast is the industry standard for measuring the contrast between two colors.
White background
6.12 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
3.43 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
APCA contrast
APCA contrast is an up-and-coming standard for measuring the contrast between two colors. It tries to better represent the human perception of color contrast.
White background
Lc 79
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
Lc -22
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Color space: sRGB
HWB is similar to HSL, in that it is more user-friendly than RGB. However, we have not seen HWB used on the web. This makes sense because when selecting colors in RGB, HSL is often used as an intermediary step before converting the colors to hexadecimal notation. Therefore, there may not be a need for HWB in the typical web development workflow.
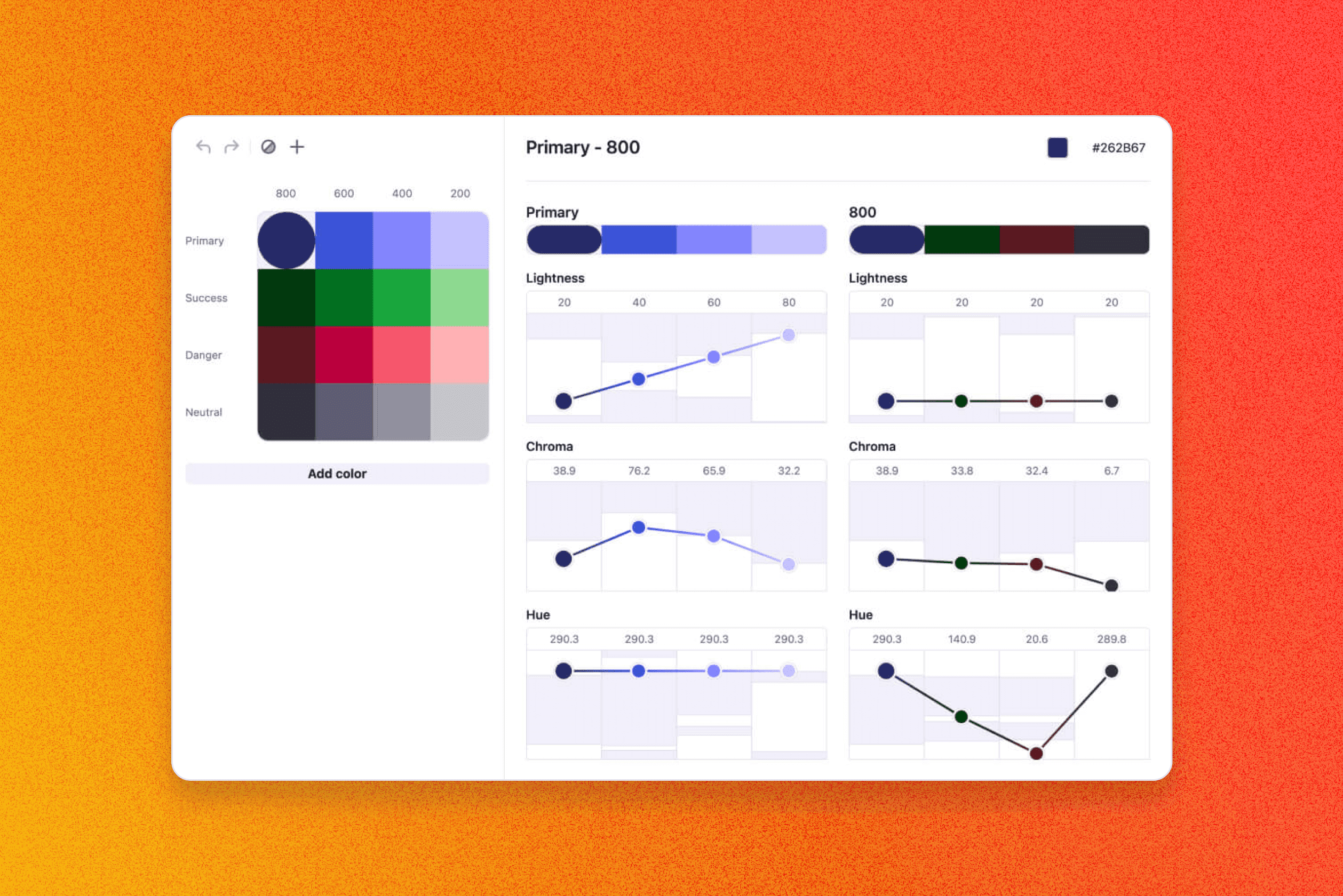
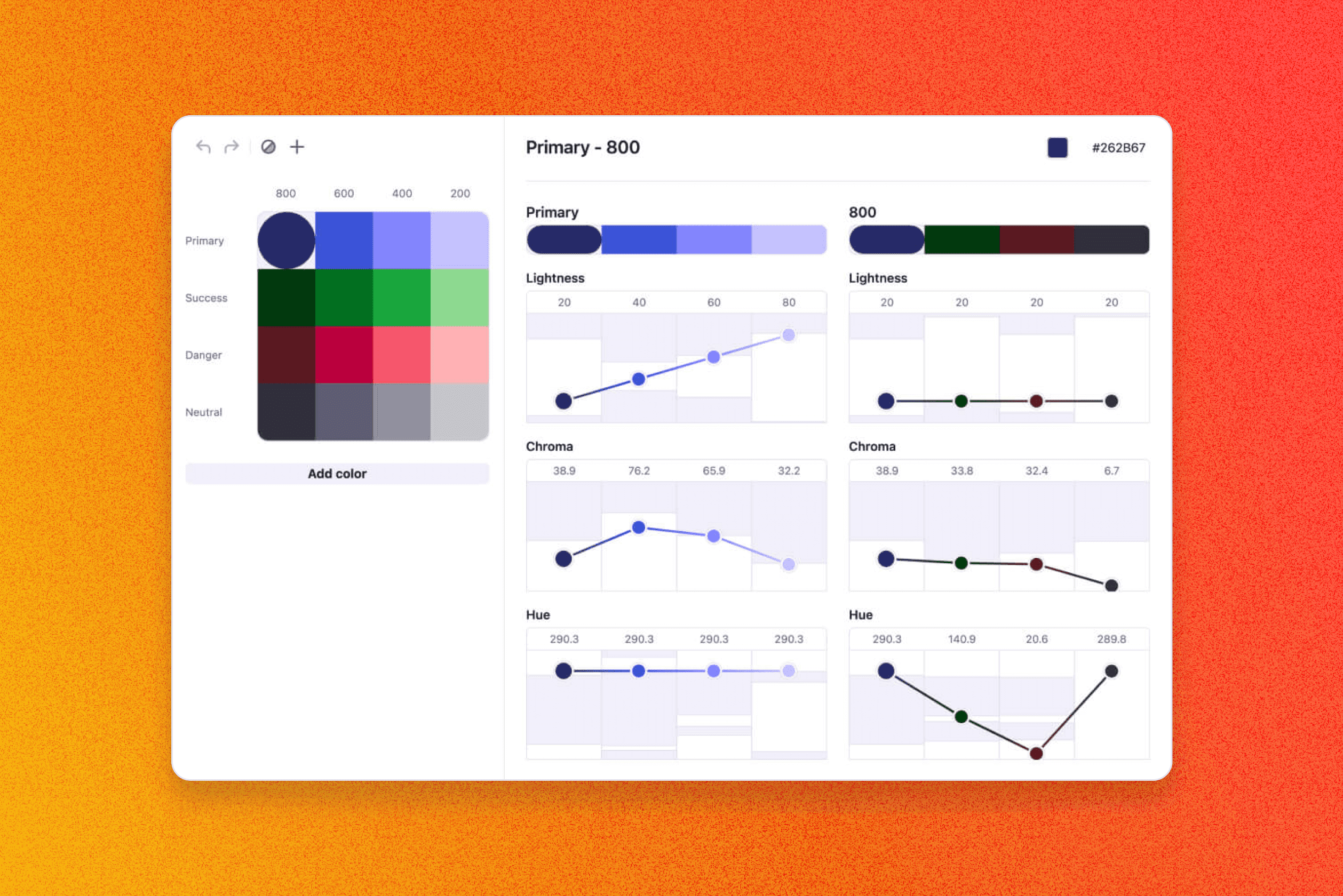
Color space: CIE Lab
CIE Lab is one of the largest color spaces in this list, it is even a bit larger than Display P3. It was designed to model human color perception, which means that the lightness values are consistent across all hues. This makes the color space more predictable and consistent than other alternatives. If you are interested in learning more about CIE Lab, we have written a detailed article about it.
When it comes to color models, there are two options: LAB and LCH. On the web, LCH is a better choice because it is more intuitive and easier to use while LAB is better suited for scientific purposes.
If you were to ask us which color format is the best, we would recommend LCH. Unfortunately, not all recent browsers support LCH, so it cannot be used as is. However, you can use this color space to create better color palettes. At Atmos, we have designed a tool that allows anyone to take advantage of LCH on the web. Check it out!
Try it out
Lightness
Chroma
Hue
lch(39.84% 106.26 300.02)
Color conversion
hex
#573cfa
hsl
248.5, 95, 60.8
rgb
87, 60, 250
lch
39.84, 106.26, 300.02
xyz
0.20, 0.11, 0.69
lab
39.84, 53.16, -92.01
oklch
52.32, 0.26, 278.71
Contrast checker
Check the contrast of your color with white and black backgrounds using WCAG and APCA standards. For detailed contrast use this tool.
WCAG contrast
WCAG contrast is the industry standard for measuring the contrast between two colors.
White background
6.12 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
3.43 : 1
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
APCA contrast
APCA contrast is an up-and-coming standard for measuring the contrast between two colors. It tries to better represent the human perception of color contrast.
White background
Lc 79
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Black background
Lc -22
Colors bring life to design, offering endless possibilities to create vibrant and engaging visuals.
Color space: Display P3
Color model and color space in and of itself. Display P3 is a color space developed by Apple to expand the range of colors available on computer screens. It covers 26% more of the visible light spectrum than sRGB, bringing a wider range of colors to the display. Display P3 was first implemented in the Safari web browser and, at the time of writing, is still the only browser that supports it.
Color space: Rec.2020
Rec.2020, also known as BT.2020, is not currently supported on the web. However, it is mentioned a few times in the CSS Color Module Level 4, so it is possible that it will be supported in the future. This color space is larger than Display P3, covering 75% of the visible light spectrum. Whether it will eventually get supported or not, it would be great if developers had a way to use wide color gamuts on the web, and the inclusion of rec.2020 in CSS Color Module Level 4 is a step in that direction.
Adobe RGB, ProPhoto, Rec.2020, Rec.709, and other color spaces are supported on the web in some form, but not directly in CSS properties. There is a detailed article about using wide-gamut images on the web that you may find interesting. Other color spaces may be visible in videos on YouTube or Netflix, but this does not count as direct support on the web. Despite this, it is interesting to know that these color spaces are being used in other contexts.
Although LCH is the best color format for the web, it is not yet supported by all browsers. Therefore, we need continue to use the sRGB color space, either with the 6-character hexadecimal format for solid colors or the 8-character format for transparent colors. Until LCH support becomes more widespread, sRGB will remain the most commonly used color space on the web.

May 7, 2023 · 4 min read
Discover the advantages of LCH and OKLCH color spaces for UI design and color palettes. Learn about their differences and why OKLCH is the better choice.

February 4, 2023 · 5 min read
Learn the best practices and tips for designing UI that is accessible and inclusive for Color Blind users.

October 8, 2022 · 6 min read
Dark Mode has swallowed the world. It's probably the most requested feature in any app or website, and every designer's passion project. Learn about its benefits, disadvantages, and what you should consider when creating a dark theme.
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free