
Atmos 1.0 is here 🎉
August 21, 2022 · 4 min read
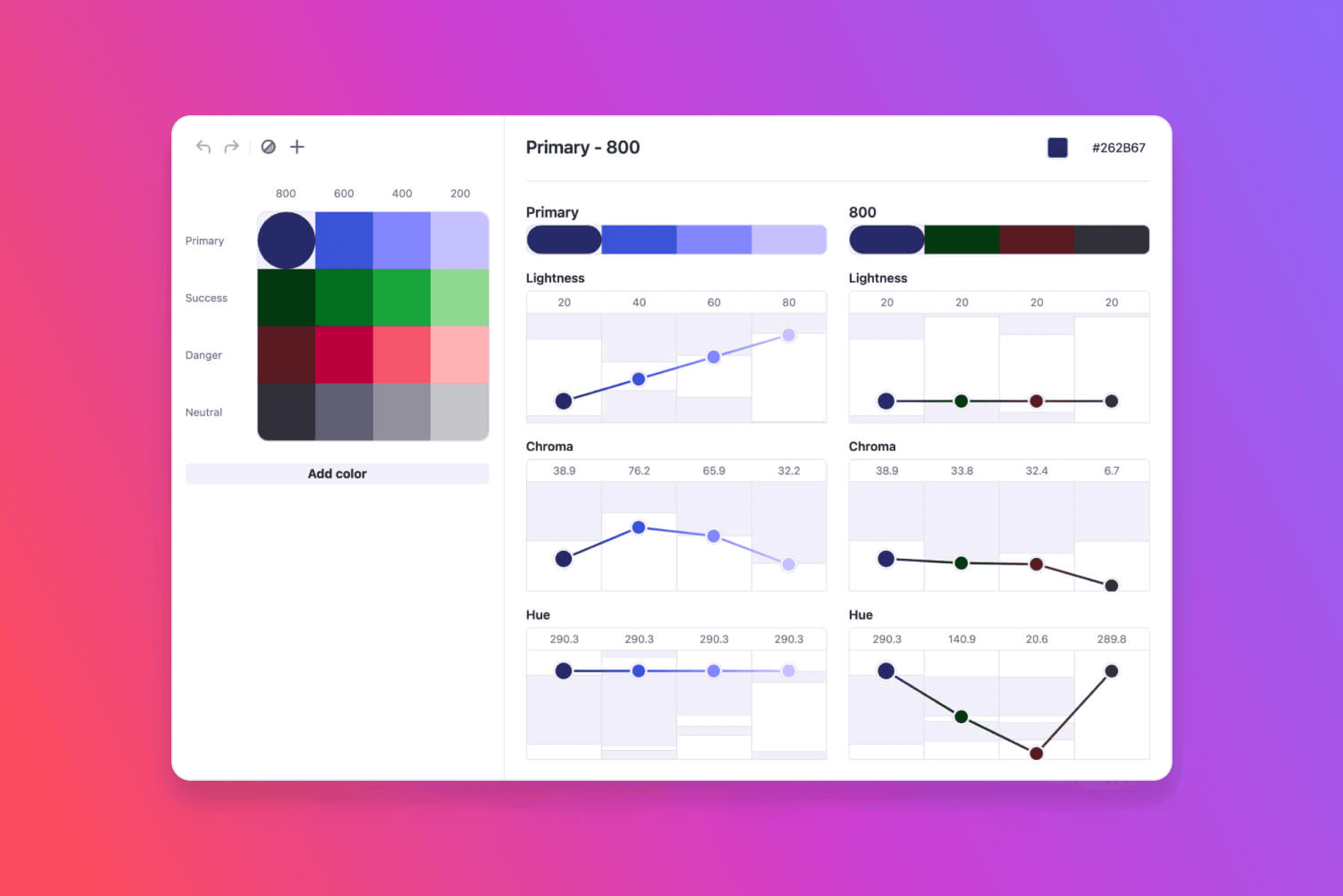
Today we are releasing Atmos 1.0 the tool to create professional color palettes. Let's take a look at what it means and how we got here.
Color theory is a set of guidelines to follow when working with colors. They explain how humans perceive color, how colors mix, and the effects of color combinations. Understanding color theory is the first step in creating a color palette. There is a lot to learn so let's jump in.
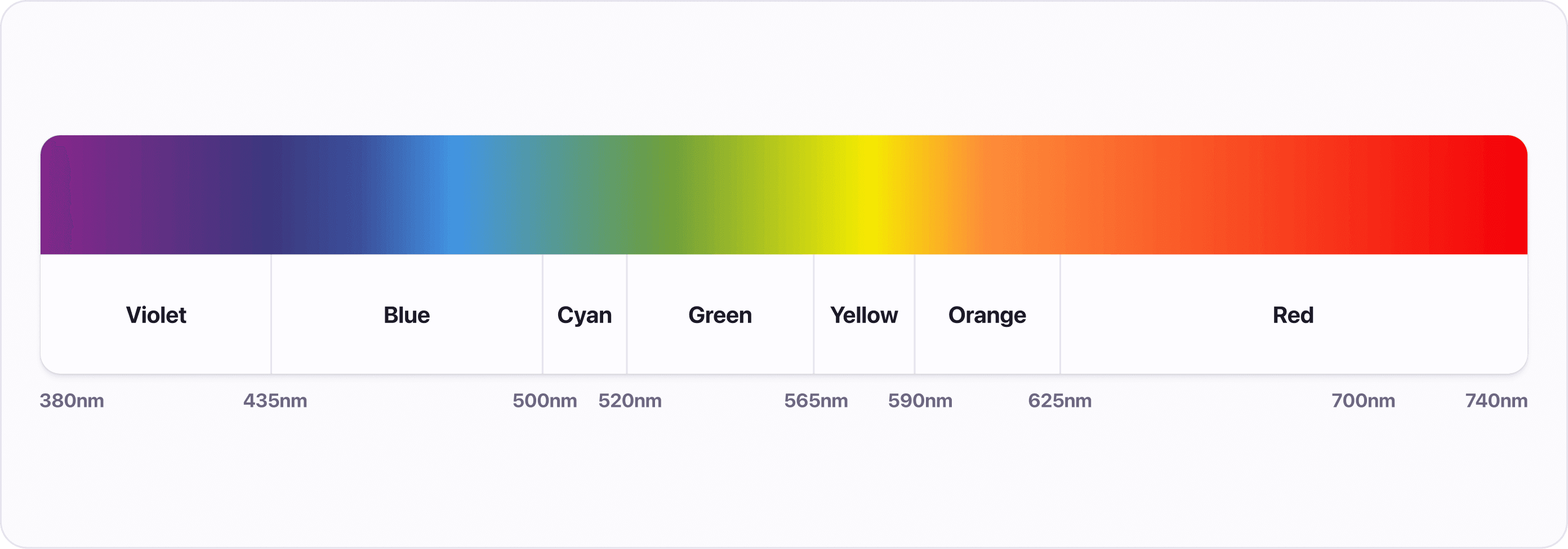
Color as we see it is the result of light with different wavelengths going into our eyes. The light can be either reflected or emitted and our eyes interpret its wavelengths as colors. Because we are talking about digital interfaces, we will mainly focus on the emitted light.

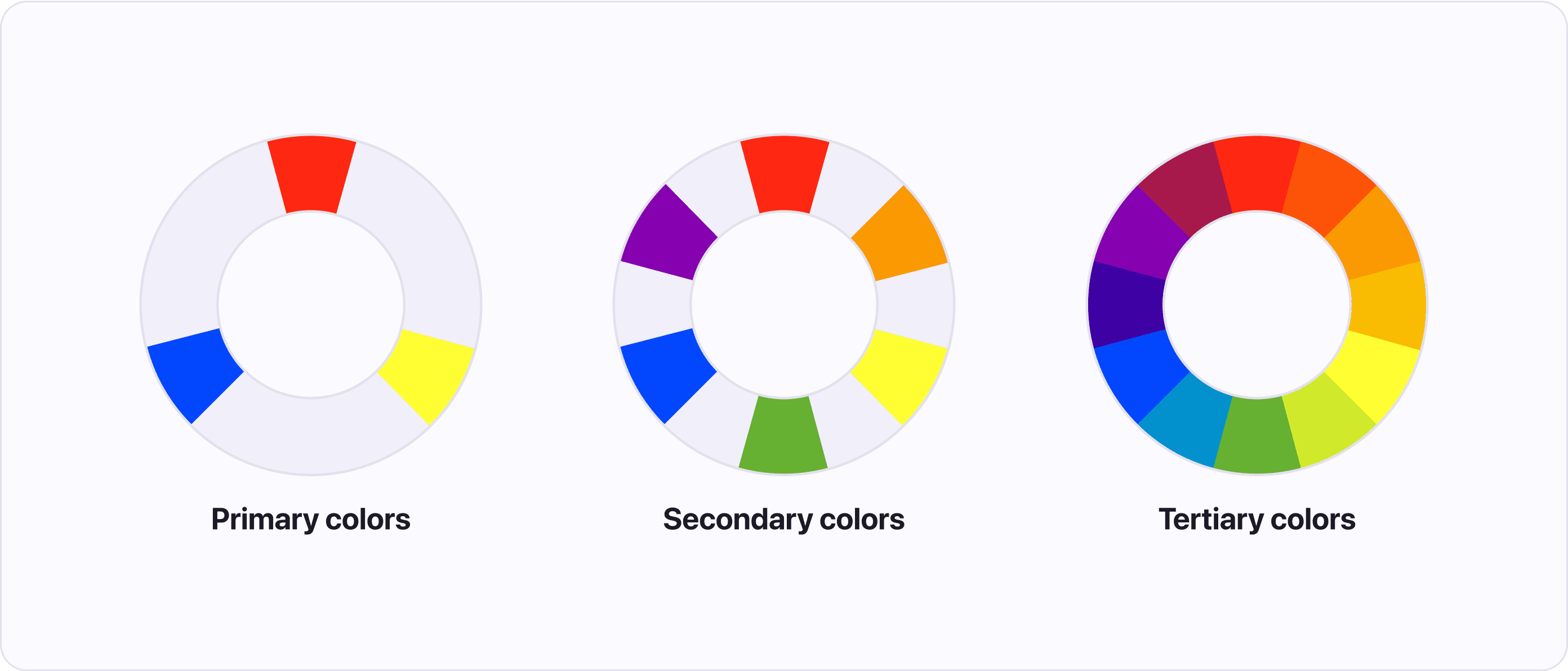
A color wheel (or color circle) is a handy tool that can help you find nice color combinations. It shows the relationship between colors in a logically arranged sequence of hues, which is helpful when creating a cohesive color scheme. The wheel is made up of 3 groups of colors:

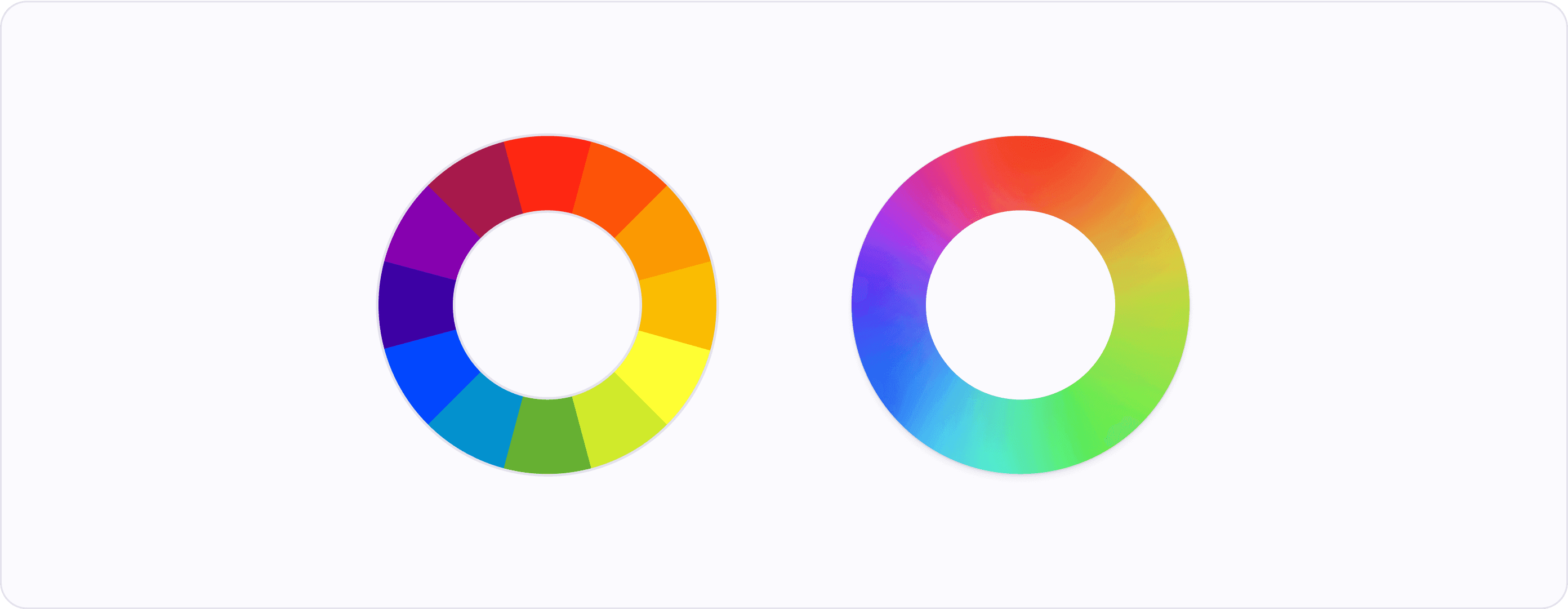
The color wheel described in traditional color theory most commonly visualized as having clearly defined boundaries, but it is a gradient (or spectrum) of colors that blend into each other. There are no clear boundaries where one color starts and stops.

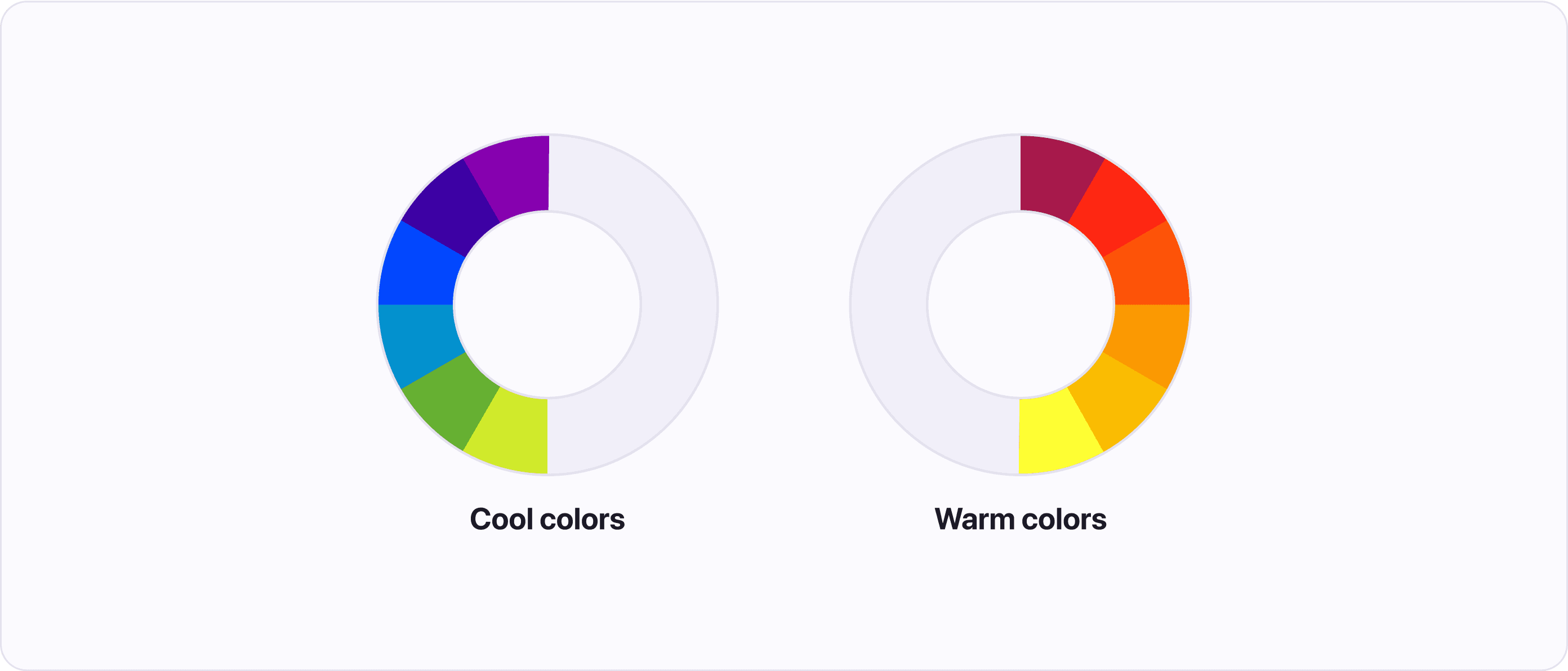
Temperature refers to the warmth or coolness of a color. Color temperature helps us to convey moods, and create emotions in our users. But it's important to consider the cultural context as not everyone has the same emotional response to color.
Color theory divides the color wheel into two parts: Warm colors and cool colors:

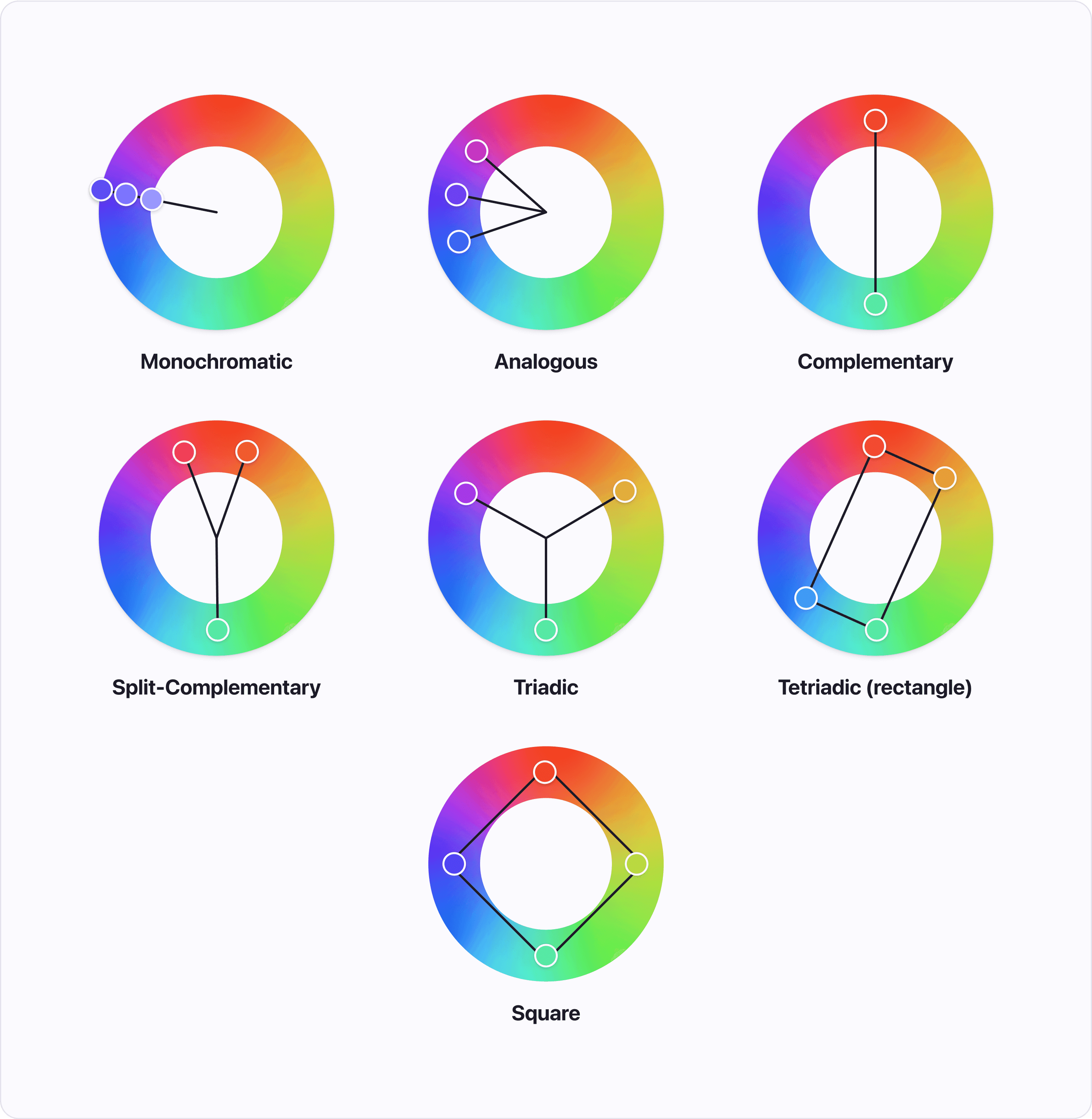
Color theory describes multiple predefined arrangements of colors around the color wheel. Designing with these color schemes helps to achieve visual harmony.

These schemes are how Atmos’ color generator creates harmonious color combinations with one click.
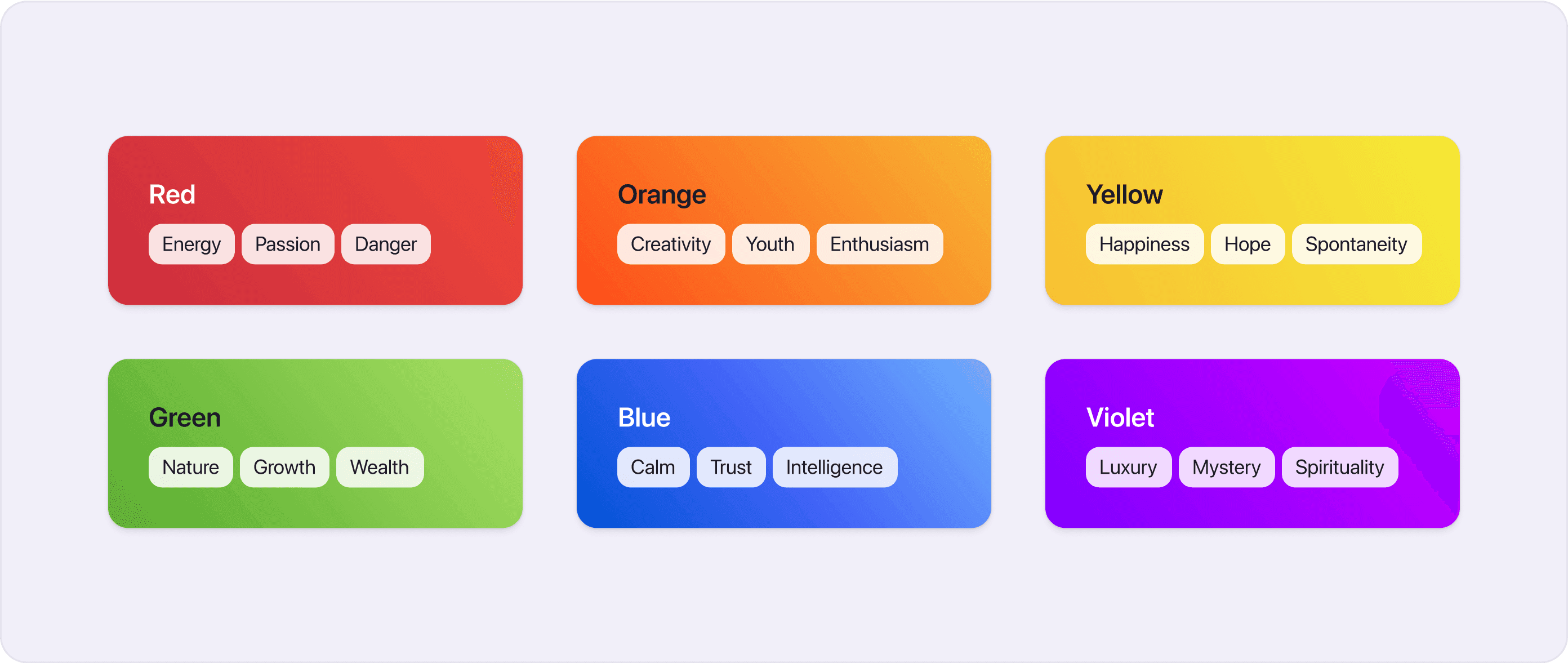
From the time we evolved, humans have associated colors with different emotions. For example, we are naturally drawn to red fruits because that color usually indicates ripeness. When looking for colors, it is important to be aware of these meanings, but remember that they can vary across different cultures.

Check out Atmos's color generator to find colors that are in line with your desired meaning.
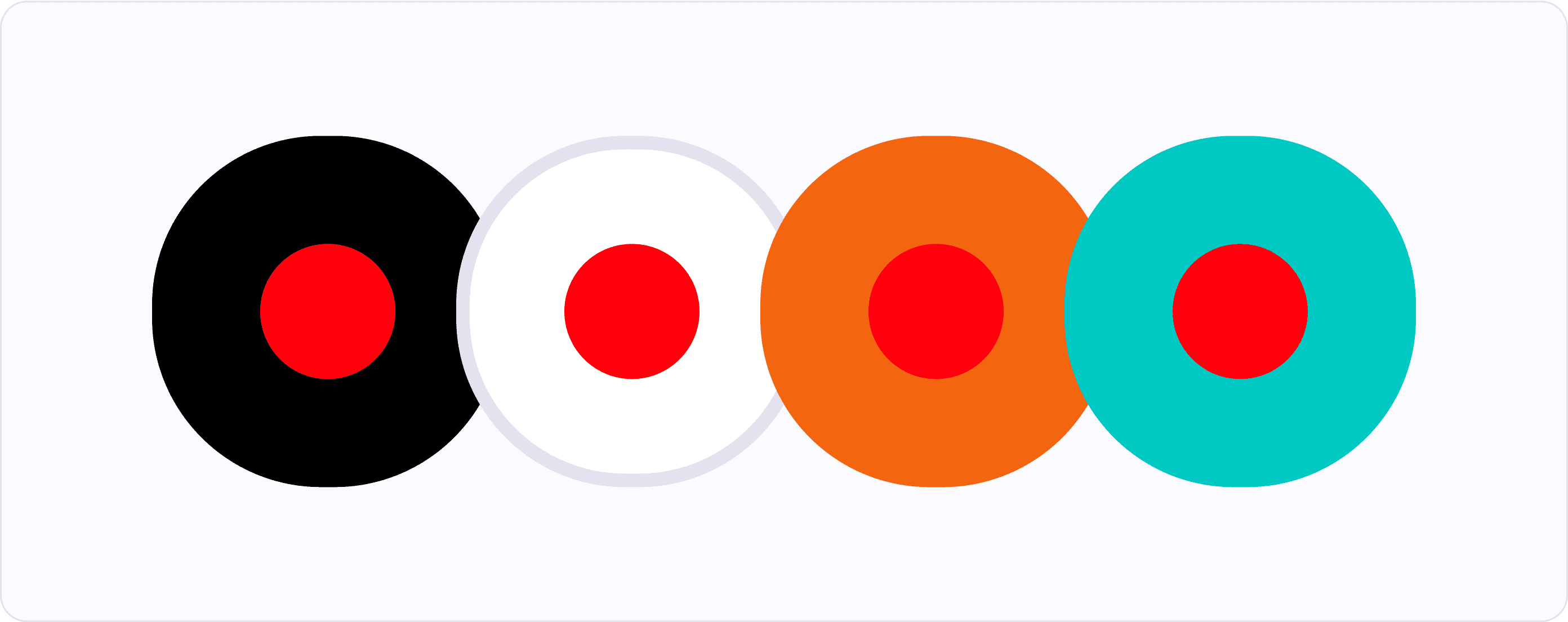
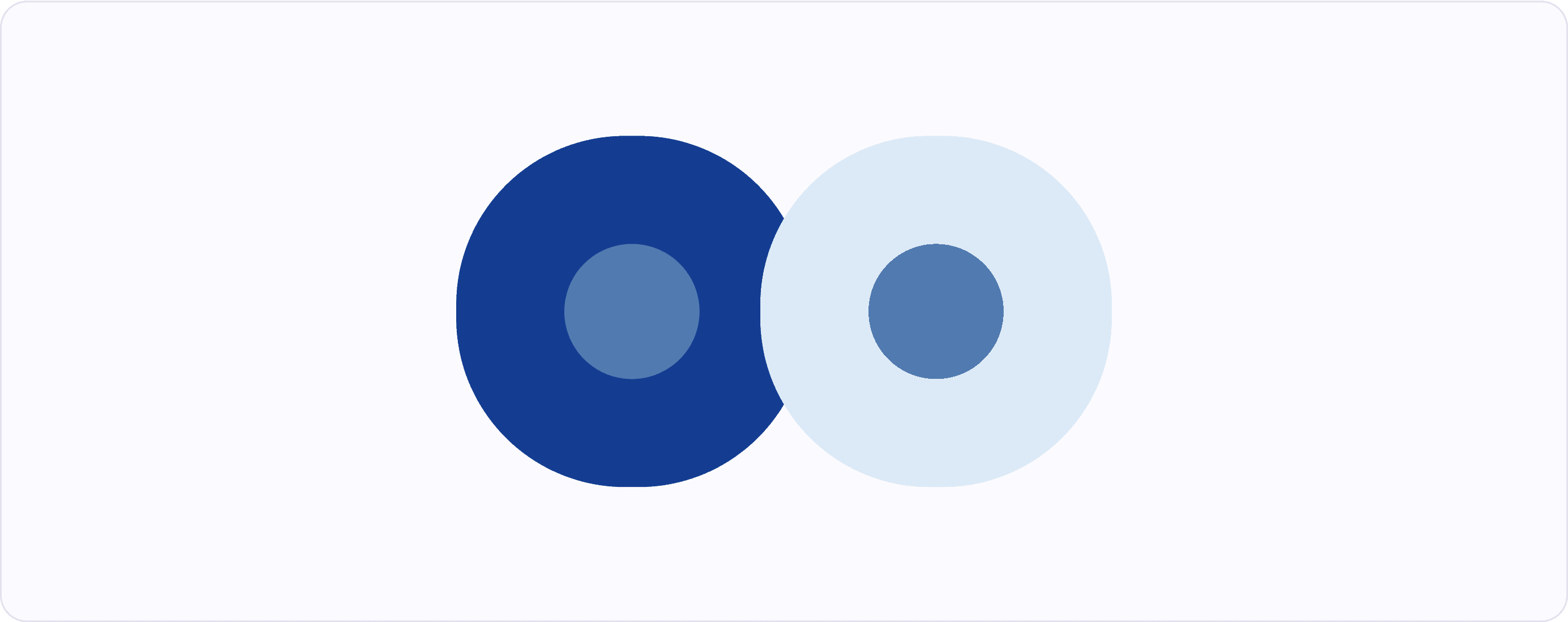
Our perception of colors can change depending on the colors thar surround them. Some colors can look lighter / darker or more / less saturated, depending on the colors around them.

When light colors are surrounded by dark colors they appear lighter. Similarly, dark colors surrounded by light colors appear darker.

If you have a moderately saturated color and you put it on a background that is highly saturated, the color will look less saturated. But if you put the same color on an unsaturated background, it will look more saturated.

These effects are most noticeable when the colors have similar hues or when they are complementary colors. Other colors are generally barely affected.
Create your palette in minutes
Whether you're new to color palettes, or a pro looking for advanced tools, create your best palette in minutes.
While working with colors, you will meet terms like hue, saturation, and tint. Although you can get by without knowing what exactly these terms mean, it's good to learn about them to have a better understanding how colors work.
Hue is the foundation of color. When you talk about colors you are unusually talking about hues. For example “red”, “green”, and “blue” are hues of color.

Chroma is a quantitative measure of how pure a color is when compared to a white with the same lightness.
Colors with low chroma appear washed out (think of pastel colors), on the other hand, colors with high chroma are intense (with no black, white, or gray added) and visually strong.

Saturation is a qualitative measure of the purity of color based on how it appears in its environment and light. By adding black, white, or grey to a color we can lower its saturation.

Sometimes called value describes how light or dark a color is. In many color spaces, the lightness value is relative to how computers see it, but some (like CIELAB color space) describe lightness by how human eyes perceive it. This helps with creating a consistent color palette.

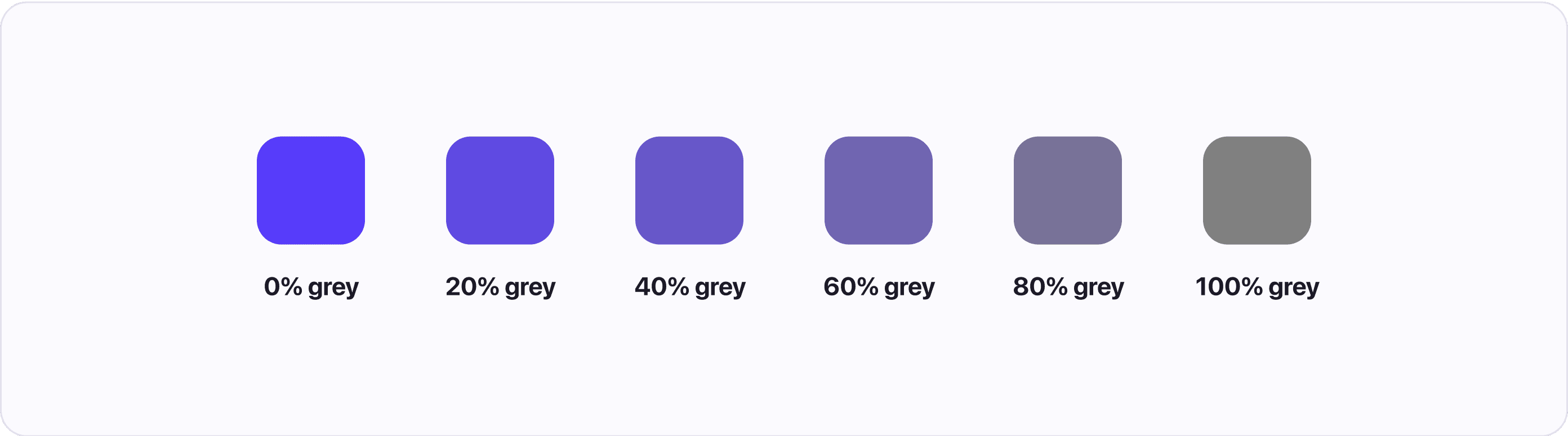
To tone a color you add grey to it. Tone is similar to saturation and chroma and most people use only one of the names when talking about colors.

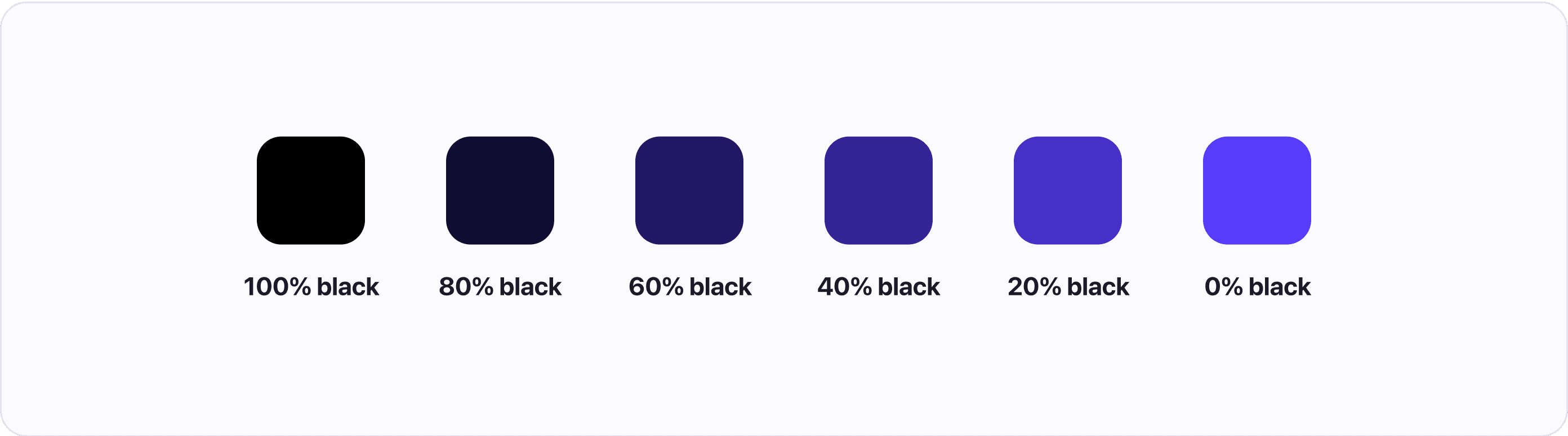
Shades are colors you create by adding black to any pure hue. You can create multiple hues just by changing the amount of black you add.
Most people say shades when talking about lighter or darker variants of a hue. However, each method has a different name.

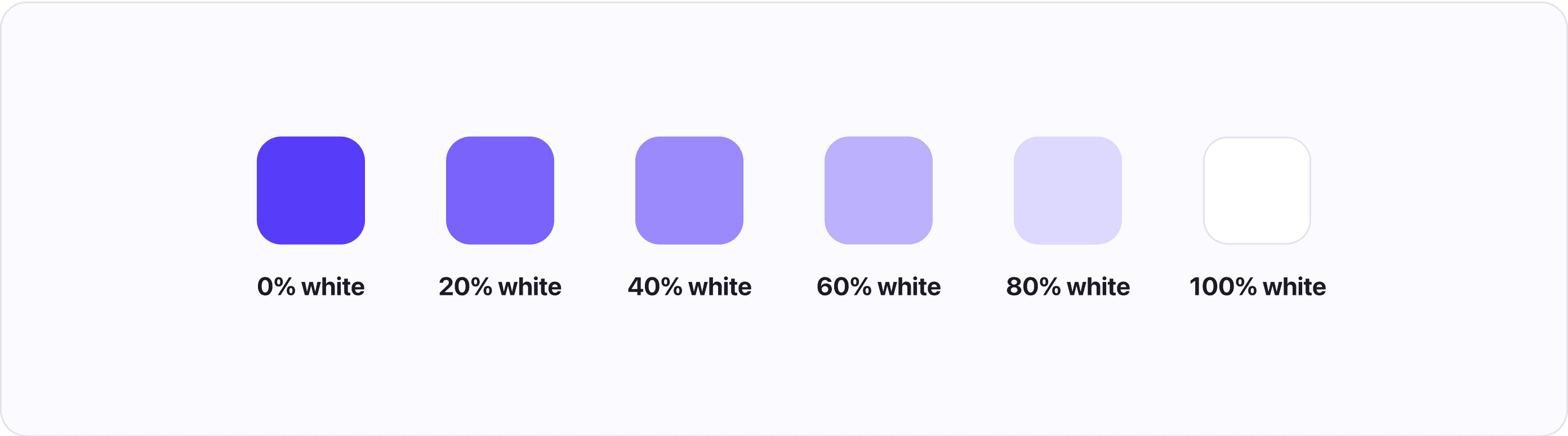
Tints are the exact opposite of shades. They are created by adding white to any pure hue. You can create multiple tints by changing the amount of white you add.

To produce colors on our display, we need to tell the computer what color we want. We do this by using color spaces, which organize and describe colors so that they can be reproduced. For example, when you use a HEX code, you are referencing colors in the RGB color space using hexadecimal numbers.
Because of how current display technology works all color spaces are eventually converted into a variant of RGB so they can be displayed by the RGB pixels (which are made up of red, green, and blue diodes). But that doesn’t mean that RGB is the best color space for working with colors, as we will soon find out.

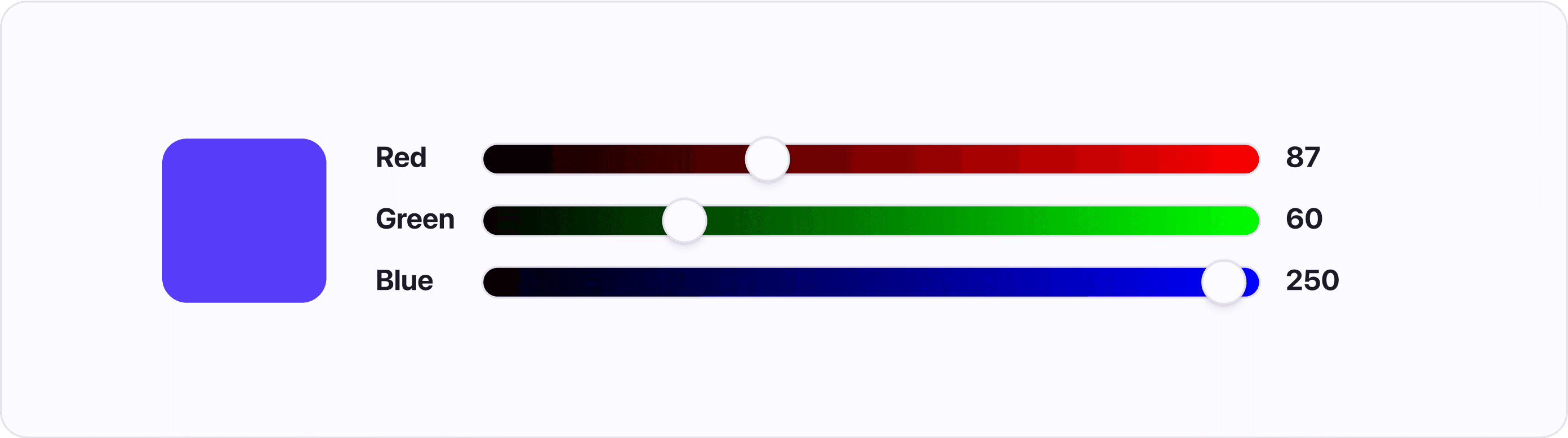
The RGB color space works by mixing Red, Green, and Blue colors to create 16,777,216 unique colors (assuming you are using a 24-bit display). Although RGB is great for computers, it is hard for humans to understand what colors are being described. You have to guess what values to use to get the desired color.

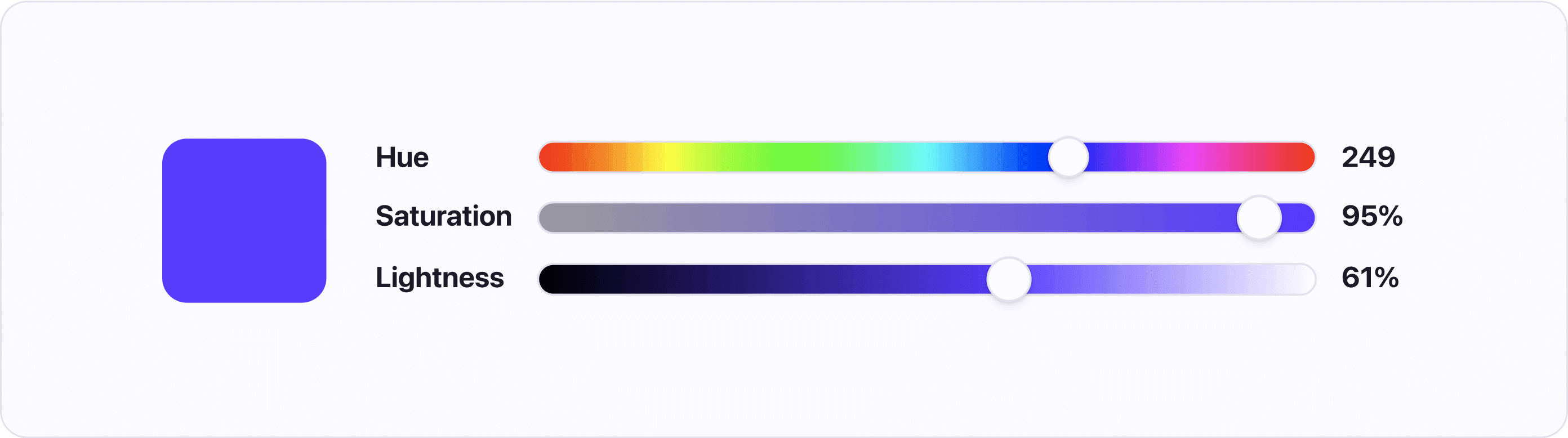
HSL stands for Hue, Saturation, and Luminosity. This way of describing colors helps designers pick the desired colors. While HSL is well supported in design tools and code it has a similar flaw to RGB in that it describes colors for computers, not human vision. The way HSL calculates lightness doesn’t take into account how different hues are perceived by human eyes.

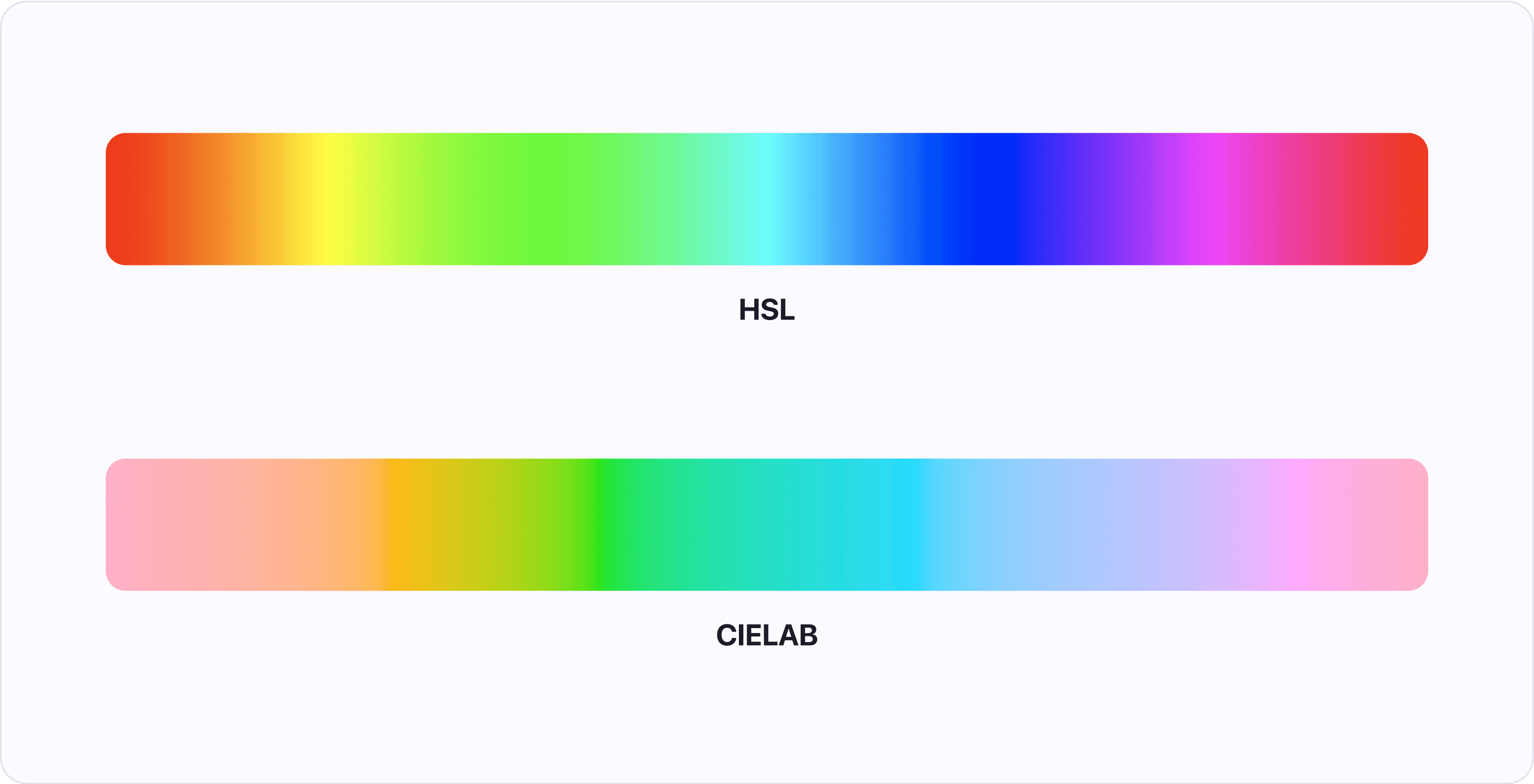
These color spaces are all variations of the CIELAB color space, which was designed to model human perception of color. In other words, the color spaces are perceptually uniform.
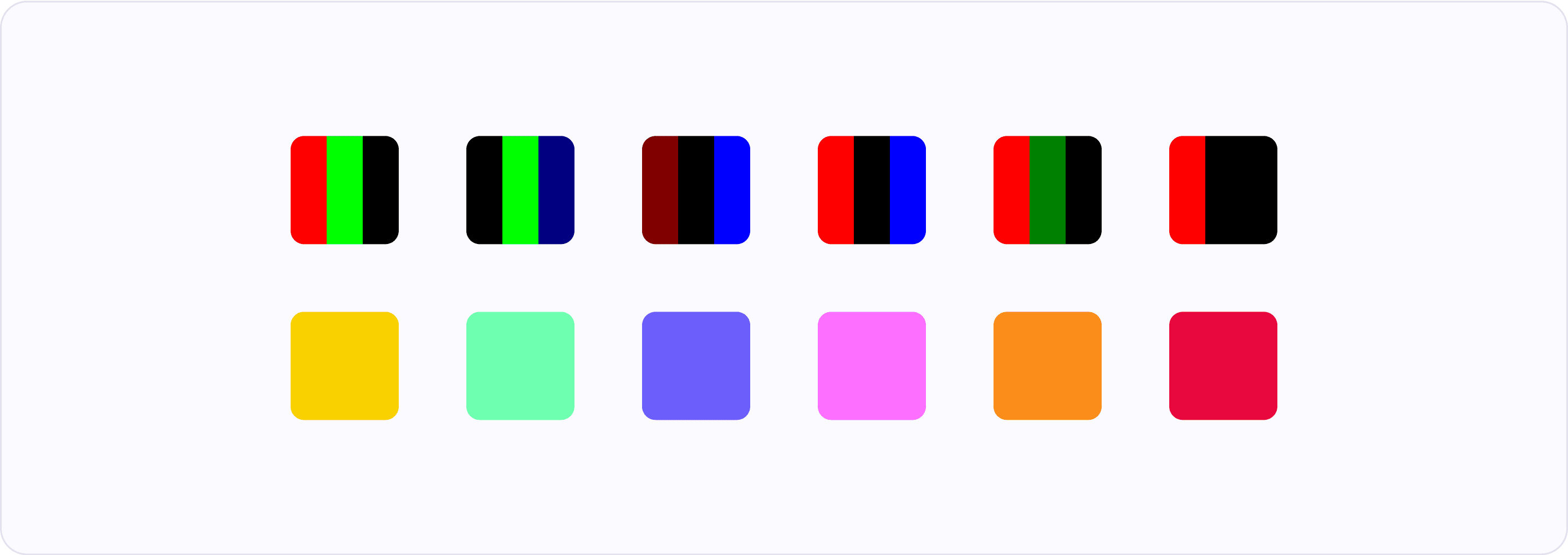
Perceptual uniformity means that if you pick a list of hues with the same lightness and saturation and put them next to each other, the colors will start to blend. That is due to each color having the same perceived lightness and saturation.

This fact makes the color spaces great for creating color systems that are accessible, consistent, and predictable - meaning that you can easily swap one color for another without any major changes to contrast or visual weight. # Take away about Color theory (TLDR)
Color is an important part of any design. Using color theory makes it easier for designers to choose the right colors.
There are many color spaces each with its advantages and disadvantages. Our recommendation is using the perceptually uniform color space CIELAB.
The color wheel is a useful tool for finding harmonious color combinations. To find colors we can utilize different color schemes, such as:
Color temperature and color’s cultural meaning can help us with choosing colors that will evoke the right emotions, but it is important to consider cultural differences.
If you've enjoyed this article, I'm sure you will find Atmos helpful. Whether you are just starting with a new color palette, or your current palette could use some tweaking, then you should give Atmos a shot! Hey, it's free 🚀

August 21, 2022 · 4 min read
Today we are releasing Atmos 1.0 the tool to create professional color palettes. Let's take a look at what it means and how we got here.

April 15, 2022 · 8 min read
The LCH color space was designed to model human perception of color, making it ideal for UI design and color palettes. Learn about the benefits of using LCH over the now popular HSL color space, and why you should make the switch.

February 9, 2022 · 12 min read
Creating a great color palette is hard. Follow this guide to create the best color palette - from finding colors, generating shades, to naming conventions
Whether you're new to color palettes, or a pro looking for advanced tools, we'll have you set up and ready to create your best palette in minutes.
Get started for free