Everything you need to create color palettes
Atmos gives you the tools to create professional color palettes. Built with UI designers in mind.




Helping world’s greatest designers create beautiful designs.
Make a professional
color palette in minutes
Color generator
Find the best colors
Find matching semantic colors like success, warning, danger, and info
Limit colors to a specific color family
Generate color matching desired emotion or industry
Color wheel
Discover great color schemes
Fully customizable wheel angles
See all wheel modes at once
Shade generator
Get perfectly uniform shades for every color
Easing curves for smooth shades
Create hue transitions from one color to another
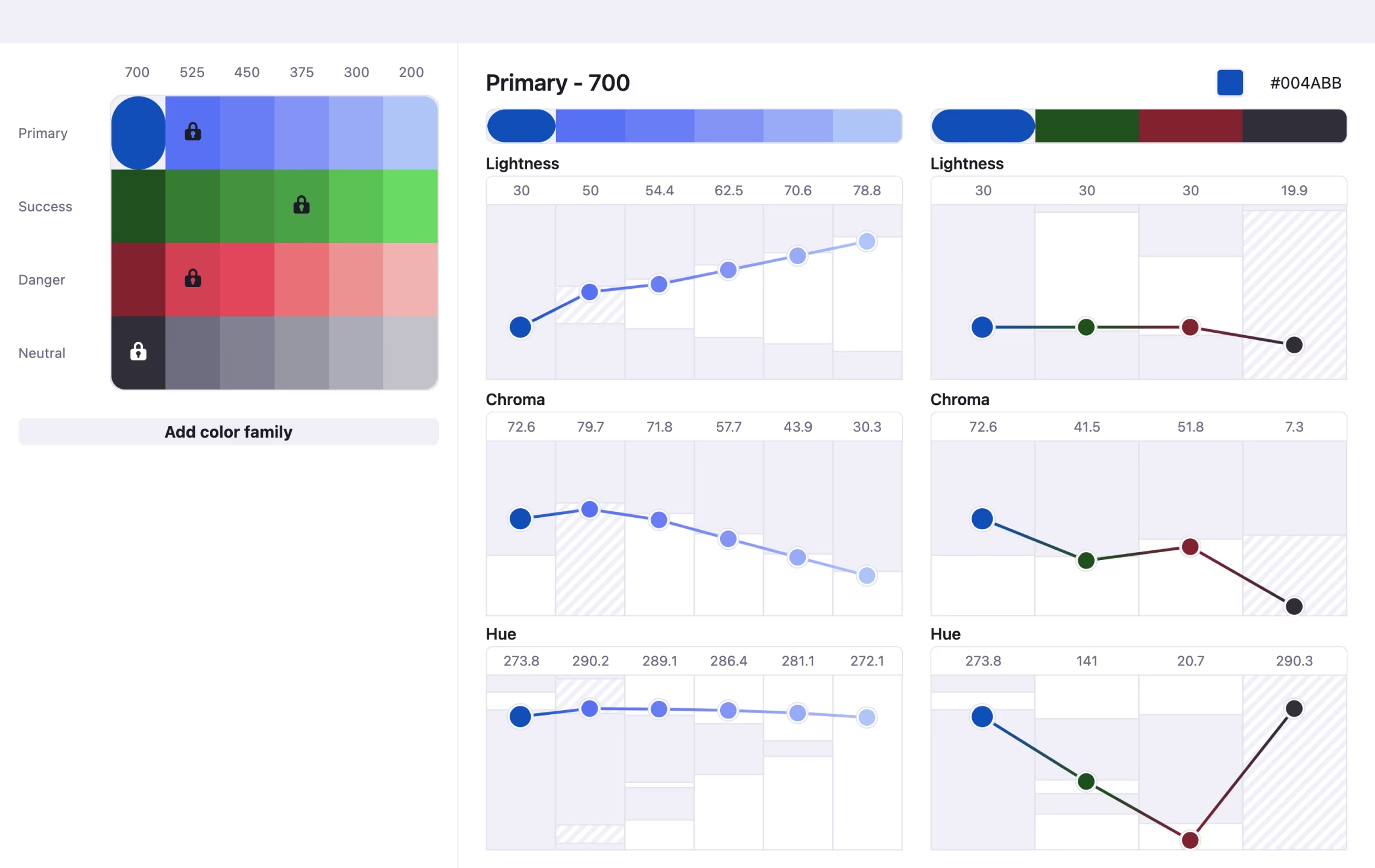
LCH and OKLCH color tool
Make your color palette perfect
Powerful color editor for advanced customization
LCH and OKLCH color space for perceptually uniformity and accessibility
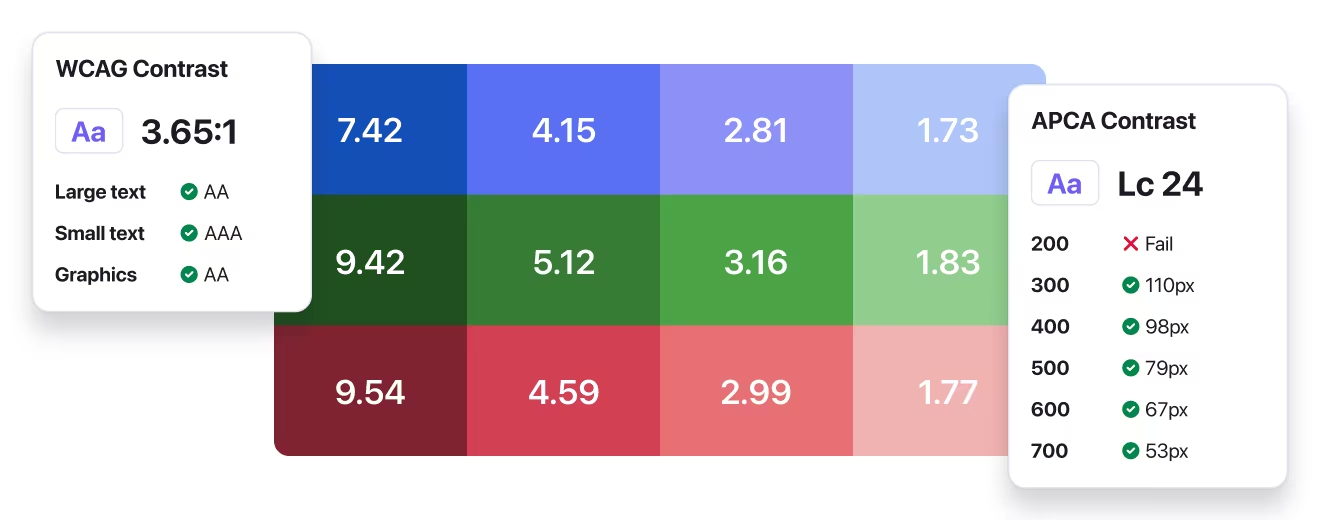
Color contrast checker with support for WCAG 2 and WCAG 3

More things you can do
Atmos has even more features to help you create, manage, and share your color systems.
Contrast checker
Build accessible color palettes with contrast checker that supports APCA (WCAG 3) and WCAG 2

Vision simulator
Experience your colors through another’s eyes.

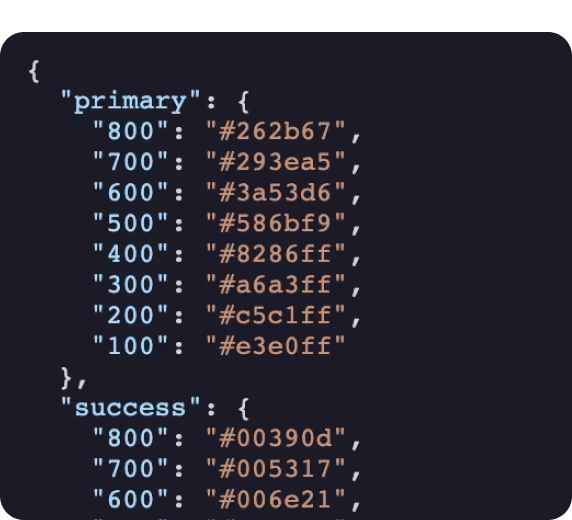
Palette export
Export your palette to SVG, Figma, CSS, Style Dictionary, Tailwind CSS or JavaScript.

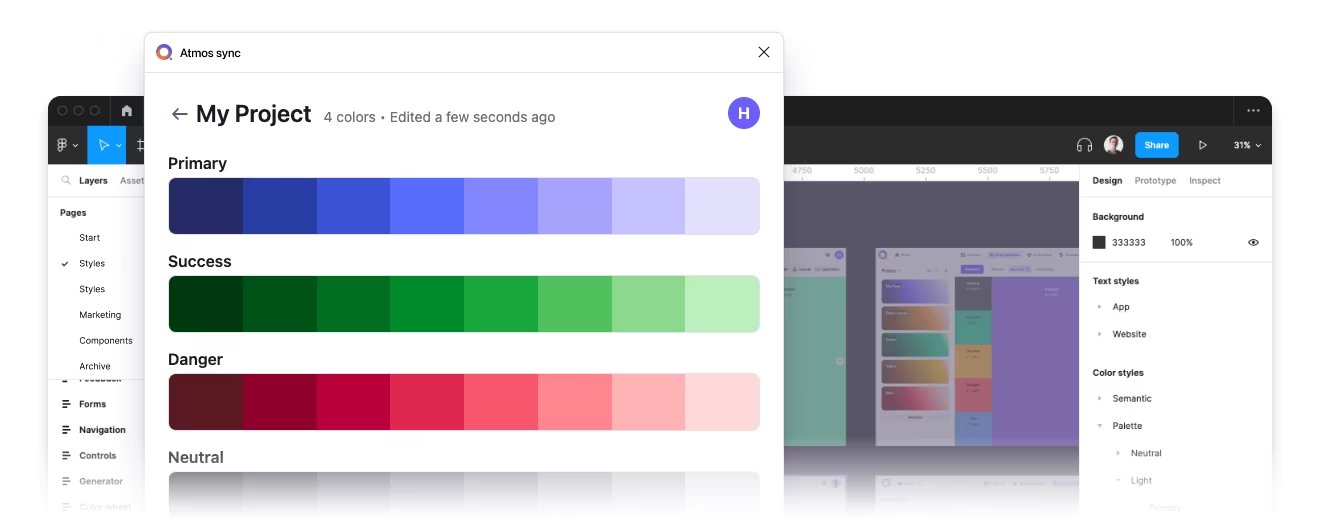
Sync styles with Figma
Speed up your workflow by importing and exporting your color palette to Figma with the Atmos plugin.

Palette import
Import colors from your design system, or directly from Figma.

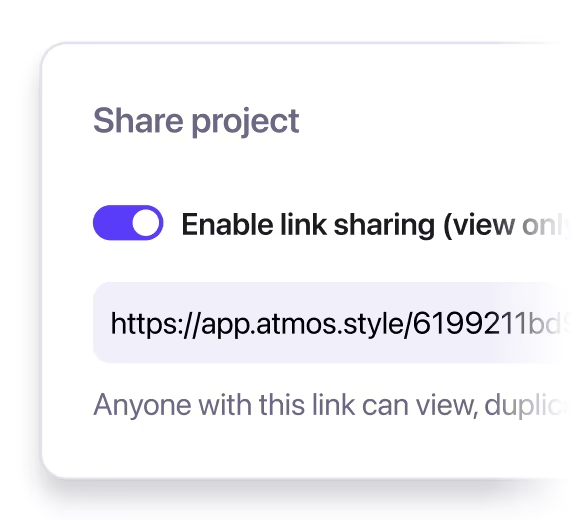
Shared palettes
Send your palette to a teammate and collaborate.

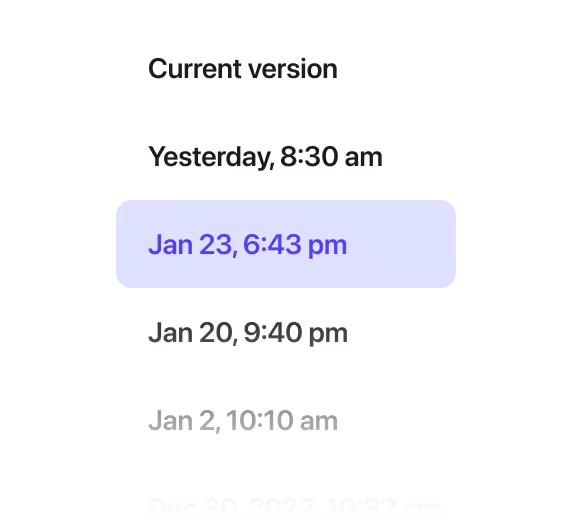
Version history
Experiment freely knowing you can revert the changes anytime.

What are designers saying

Jan Søholm Knudsen
Art Director • estaldo.com
Need a simple, yet powerful tool to make uniform color palettes with clear accessibility checks? Look no further, Atmos does that all and more, without compromising on flexibility and control for the designer.

Espen Benoni
UX/UI Designer • agens.no
Working with design systems and color palettes, I’ve spent countless days tweaking colors and manually checking contrasts to meet both WCAG 2.1 and WCAG 3.0 standards. Now, with Atmos, not only am I saving a lot of time, the process is also much more enjoyable!

Mike Zetlow
Developer • mikezetlow.com
Atmos gives me a huge advantage. Clients give me a brand color or two and I'm able to build out all the other colors for their app in 5 minutes. And it's all done with accessibility in mind!
Create your palette for
free in minutes
Whether you’re new to color palettes, or a pro looking for advanced tools, we’ll have you set up and ready to create your best palette in minutes.
Get started for free